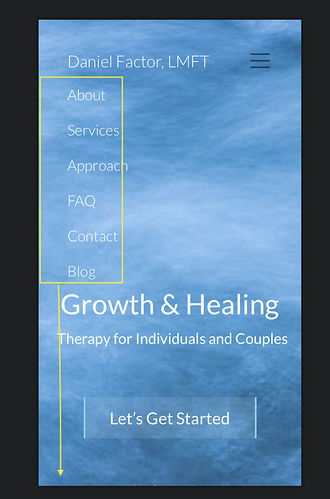
Hi - Is there a way to set the Z index for the mobile hamburger nav links, so that when the hamburger is clicked the container & vertical nav links in it slides over the top all elements in the bloc, instead of bumping down the elements so they go out of the viewport, which causes a margin issue for the top of the next bloc?
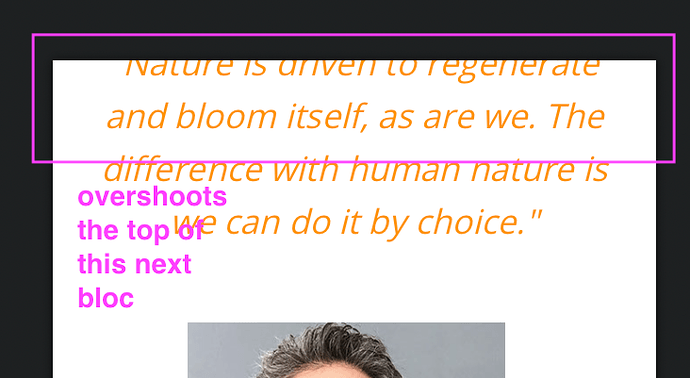
By pushing everything down, this causes the ‘scroll to’ interaction to overshoot the top of the next bloc.
Thanks!