Probably another oversight on my part (not knowing what this is called within Blocs), but how can I add an anchor to a section of a page, and link that anchor from a sub menu?
Give a section an ID #my-section, then target this ID with an URL interaction and input #my-section as the URL. It won’t work in app but on export it will work correctly. If you require to go to another page, then add the full URL for that page when hosted with the suffix #my-section
Clueless newbie, who never actually wanted to write any code at all, needs further clarification on this.
So… if the section I want to link to has the ID # of ‘bloc-5’ in the bloc info panel, then I could add /bloc-5 to the end of the url - as in http://www.mysite/infopage2/bloc-5.html - and it will take the person to that section of the page when the link to it is clicked. Yes? I could also change the automatically assigned name of ‘bloc-5’ to something more descriptive such as, ‘sundayinfo’ so the url would read http://www.mysite/infopage2/sundayinfo.html Is this correct?
Thanks.
Hello,
I have the same problem. If I followed your advice, Norm, blocs transforms the “#” in “-”. So I am in doubt, if the solution is working like recommended.
Norm’s suggestion works.
https://forum.blocsapp.com/uploads/db8018/original/1X/ad522f210642f842d3d2213fff741dbbee89c3a0.jpeg
Hello pauland,
well thank you for your quick response. I tried it out and it worked.
Thank you!
Doesn’t work for me. the ID #section gets changed to -section by Blocs.
The ID field is not where you would place the # symbol.
The ID would be called section, the link would be where the # symbol goes on. So when you add a text link, or button you would set it up to go to an URL and in this example make the URL #section.
You missed the slash.
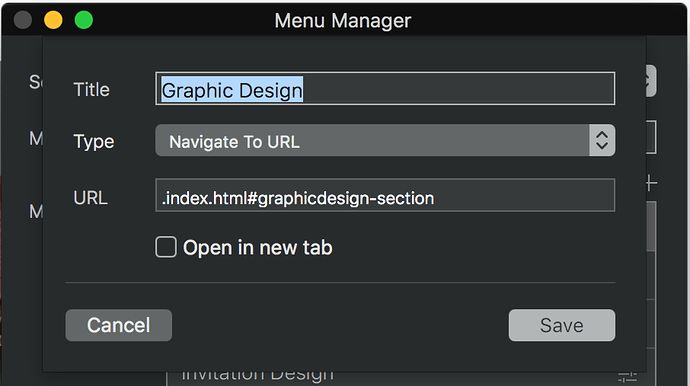
It should say ./index.html#graphicdesign-section.
Watch the slash !!
Thank you!!! <3
Work perfect now. Big thank you-hug for your help!
How would this work to say a Facebook page?