Hey, @Norm. I have a question that’s not specifically related to this Beta version. I believe it’s been an “issue” ever since now. When exporting a project, why doesn’t Blocs add the width and height size attribute to an image?
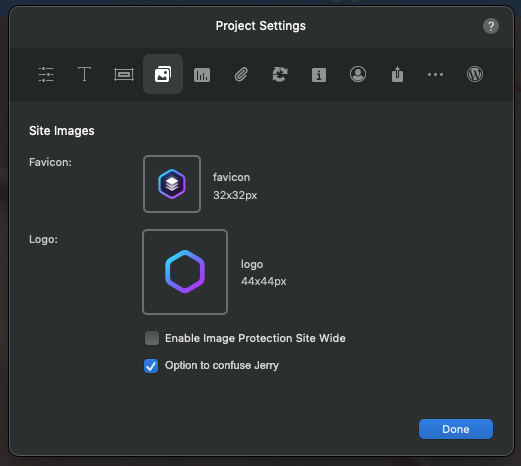
@Jerry you can disable that in project settings. image size attributes improves some validation scores and browsers can reserve the space for images when generating the page eg prevents layout shift. I usually have it turned off. ![]()
On image heavy sites, it will reduce CPU load too. ![]()
EDIT: ![]()
![]() I just re-read your post (probably should not have skimmed). Have you turned it off?
I just re-read your post (probably should not have skimmed). Have you turned it off?
Not sure which version of Blocs you’re on ![]() but I don’t have such a tick-box. Unless I got a serious blond moment this morning!
but I don’t have such a tick-box. Unless I got a serious blond moment this morning! ![]()
![]()
![]()
I’m not on my Mac, but from memory, click the image icon.
I think you want this one Jerry. That may even be enabled by default now.

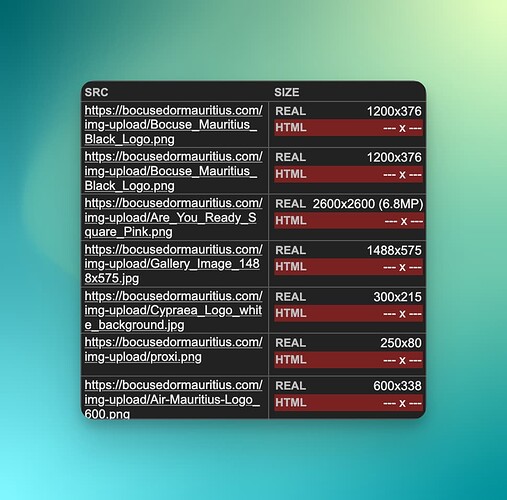
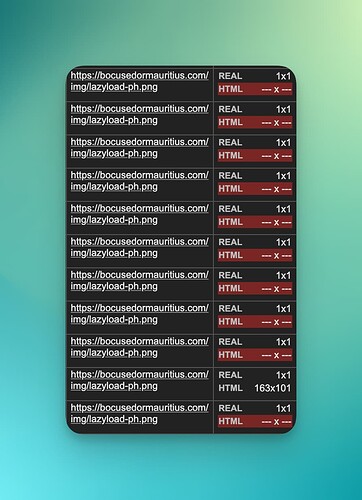
That’s still not doing its work for hosted images. Why are hosted images linking to the lazyload image? @norm? ![]()
You might be cute as a blond.
Well…maybe not… ![]()
![]()
It’s a close community ![]()
![]()
That’s what I appreciate about some of the regulars here. The hassles we can give each other and not take it so seriously. (Those that have a sense of humour anyway, it’s always tricky to know with text, some take it too seriously).
Some good virtual relationships. We can do next level with ![]() Vision Pro one day
Vision Pro one day ![]()
![]()
Life is too short to not have some simple laughs… ![]()
![]()
![]()
Rich the Weather Guy
Hey @Norm is it possible please… (It has been mentioned on the forum before)
When you add an icon and then set an interaction to make it a link, it wraps the icon with an a tag as it should.
The only thing is we cant set classes, attributes etc on that tag. I basically have to do that with javascript getting the parent.
I am not sure the right way this should be handled, maybe we should be able to see this in the layer tree and have it selectable?
Example: I have an icon I am using to toggle visibility, this icon needs to have .pe-none added to it on toggle. Which is fine, easy. The only thing because the link wraps it, it’s possible for the user to click the link while the icon Is disabled. So then we need to add additional javascript to get the parent and then add the class there to solve it.
Something I have seen a few times now (including earlier builds) is that a new image will appear normally in edit or preview, but following export it is suddenly postage stamp sized once uploaded to the server.
No amount of cache clearing or changing browsers will fix this. The solution is to remove the image from the asset manager and add it again before uploading, which seems to fix the gremlin. This is with scale proportionally down enabled and I wonder if that is interfering somehow.
To date, this has always happened when replacing an existing image on an older site with a new one. Maybe we also need to replace the image bric when making these changes.
This issue is caused by the email field type being set to standard. Ive put a little Tweak into Blocs to help identify this after export.
Thanks for troubleshooting this. I am guessing it was caused by duplicating a field at some point, while building a custom form arrangement, however this time I forgot to change that parameter afterwards. Duplicating the form across various pages then replicated the error, so it became more widespread.
I have frequently duplicated fields like this in the past, having found that adding a new text field often has different spacing with the title above, which then becomes fiddly to correct, so I have tended to select an entire div and duplicate before editing the title for the sake of simpler styling consistency.
This does not work for me @Norm, it still automatically selects the email it was sent from (i.e one of my own). Using SMTP
Is this the reply to?
Yes correct
Norm and his experts must be hard at work on the next Beta. Build 8 has been out for a while.
Personally, I am waiting patiently for the next release.
I think I have this fixed up in beta 9. Give it a shot and let me know.
@Norm
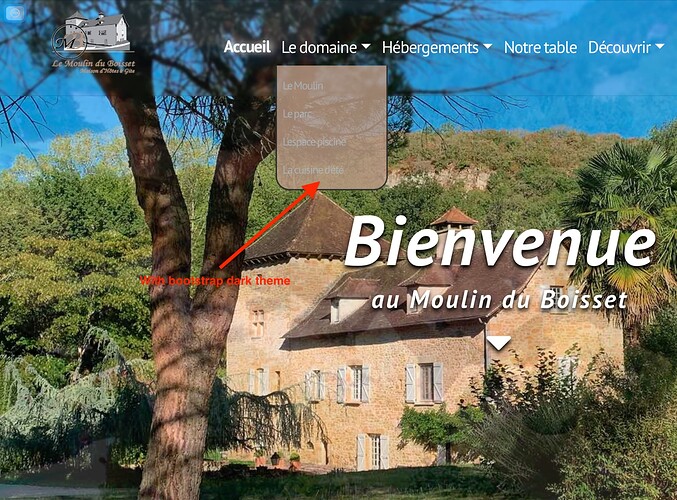
With the latest beta 5.1.B8, the Bootstrap theme has been introduced for the navigation bloc, with 3 options: default, light, dark. How can I deactivate this function because it disturbs the colourimetry of my menus. In fact, in dark mode the white text isn’t as visible as on my usual menu.
Is there a class to modify for this bootstrap theme?
Thanks
Just leave it at default and it will not take any effect. However, you may need to directly adjust your drop-down link colours now as that’s no longer automatic.