@taharvey, Is this a sleeper / burner account to promote Sparkle? You signed up before Blocs 3 released, and this is your first post basically saying Sparkle is better? Why not instead take time to participate in the forum, read the documentation, spend time learning the apps features, etc., and ask specific questions to get help for the things you are seeking to achieve?
As @DanielF posted, it will take time as a new user, or if coming from another app, but the reward for the efforts will pay off with time. @Eldar has wonderful learning resources, both free and paid, if needed they would be worth the investment to learn all about Blocs.
Yes, exactly.
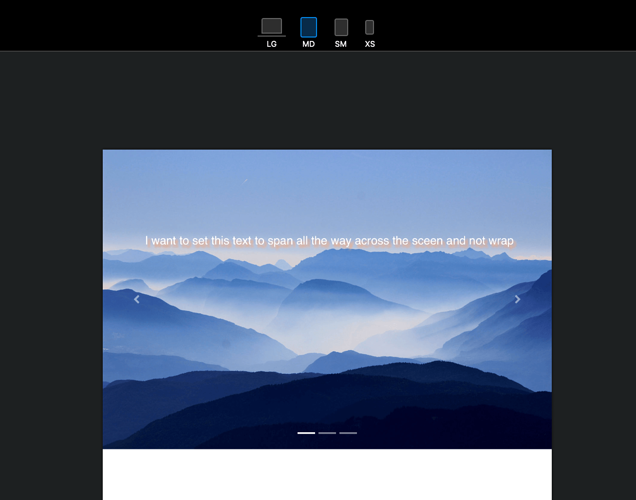
Here is a good example which was recently posted on Sparkles twitter feed.
– https://www.rickveeken.nl/
I added the red outlines to show its not as freeform as people think, you may place things freeform on the page but the box model, rows, columns, etc., remain present. But inherent responsive aspects are not present without further work in the app by its users. So is that really a desirable tradeoff? Most users don’t seem to be taking the time to correct the issues that app demonstrates with the extra needed steps regarding responsiveness across devices.
Sure it looks nice at a glance, but it is more of a testament to a talented photographer instead of the web app it was assembled in. Its also a good example of how quality photography can benefit any website.
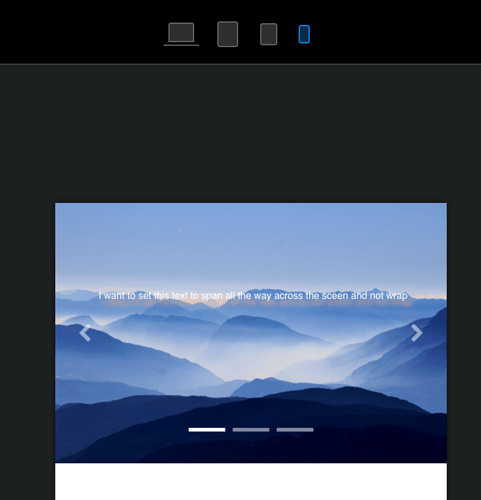
But when viewed on mobile devices should pinch & zoom and horizontal scroll be default requirements for reading simple body copy on a modern website?
Thats not the idea of responsive websites, but by default Sparkle just shrinks the text and most users don’t take the needed steps to correct it, you see this issue and much more concerning non-responsive sites made by that apps users. So thats one example of what happens with such apps that are not fully responsive with their inbuilt workflow.
Blocs by comparison is fully responsive. With over 50% of all website visits being done on mobile devices that should be more important to you than initial free form design in an app. The end result and user experience should be what is paramount. I’m fully confident that Blocs will only get more designer friendly as it quickly advances. While Sparkle has had these issues regarding responsiveness or users not fully understanding it and releasing sites with responsive issues for quite a while.
@Eldar could probably quickly rebuild that above site in Blocs to be truly responsive. 
Here are a few of his demonstrated site rebuilds converted to Blocs if you never saw them.
I think you would be surprised how capable Blocs is and how rapidly it is being advanced by @Norm compared to the app you mentioned. I suggest you invest more time in learning Blocs and its capabilities, your time will be rewarded. I think in the future you will be more happy with your choice.