I have a couple of columns that both have some paragraph text and and a read more link in them. I have a couple of those blocs, with a similar structure. For some reason Blocs doesn’t export the correct link in the 2nd column for mobile breakpoints. I have the same structure in another block for Desktop, where it works fine. It looks as it should, from what I can tell, within Blocs.
Screenshots attached of both inside block and website viewed with Firefox Inspector.
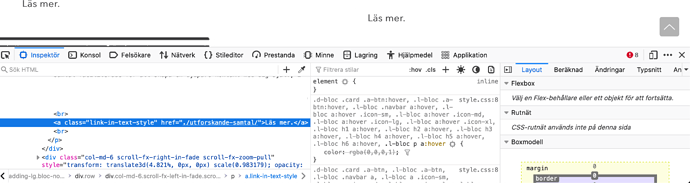
1st link Desktop 
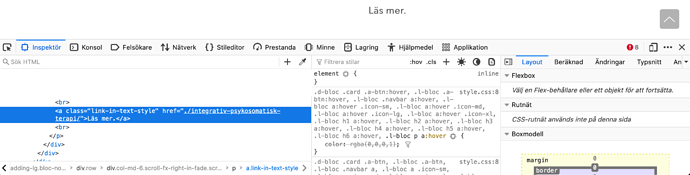
2nd link Desktop 
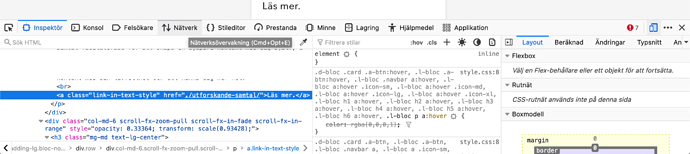
1st link Mobile 
2nd link Mobile 
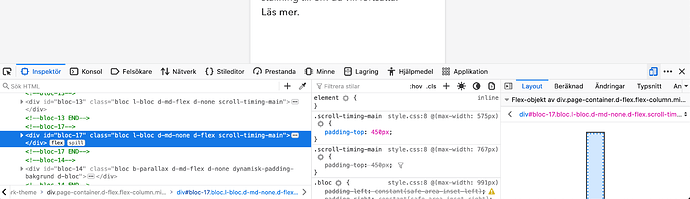
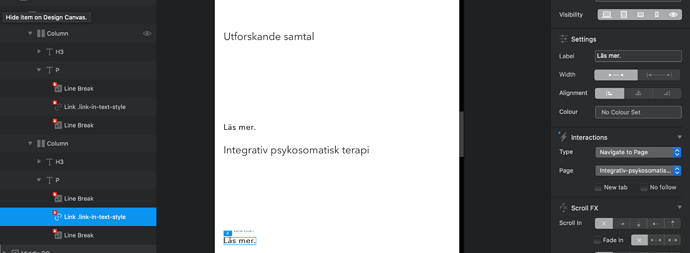
Blocs overview, with 2nd link highlighted (the one that doesn’t work) 
As you can see the “2nd link” on mobile breakpoints doesn’t become a link.
Any ideas? Is this a bug?