Hi,
I read a lot about to change there color or design of the “scroll to top” button. But I dont get it to work. Can anyone tell me what is the wright class for this ? ( Blocs 3 )
thanks 
tom
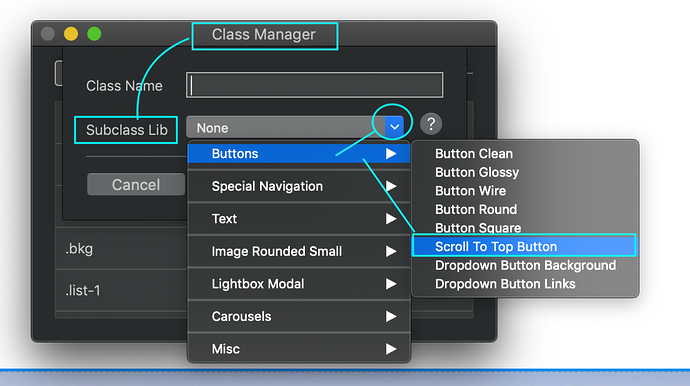
Open the Class Manager, then click the ‘+’ sign to add a new class, then use the dropdown arrow for the Subclass Lib, and then you select Buttons then Scroll To Top Button to create the class, and then open that class from the Class Manager list in order to access the Class Editor, and have at it…make all the changes you need there.
Hi @DanielF
oh … I dont see that bevor  thanks a lot. Very easy …
thanks a lot. Very easy …
Do you have an idea for another problem ? I can choose between light and dark when I use a hamburger menu, but the menu is not white in dark mode … I want to have a white hamburger menu …Is there a class for ?
thanks
tom
Great, glad that worked.
As fo the customization of the hamburger, I think that would take some code to do, as Bootstrap 4 (what Blocs 3 is based on) uses a SVG for that now. I think if you do a search in the forum you will find some more info on that.
Thank you 
hi there, any other option to costumize the scroll to top button? i already tried all options available in this forum , but no one worked, im using blocsapp 2.6.5 currently, thanks in advance
I recall a discussion about that in the forum to do a search for…but, just wondering, what’s keeping you from upgrading to blocs 3…its a really big leap forward with lots of important ease of use features compared to blocs 2??