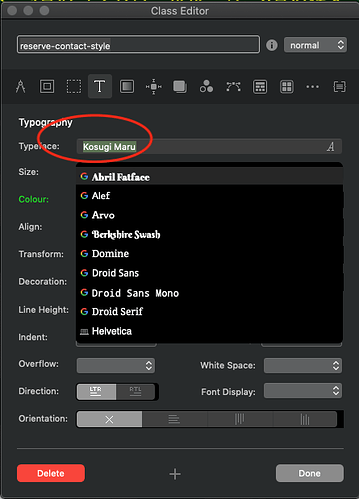
How can I clear the font specified in the custom class?
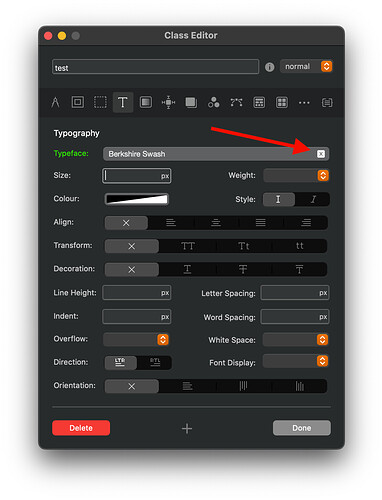
How do you get that “x” out?
It’s version 5.03
Does the grayed out custom class name in the sidebar mean it’s broken?
The X is always there if you have chosen a font.
No.The class is still active and applied.
No matter where you play with it, “×” doesn’t appear, why? What’s the meaning of becoming gray again?
It’s not so much the question of becoming grey, but rather why the other one is white 
SImple example:
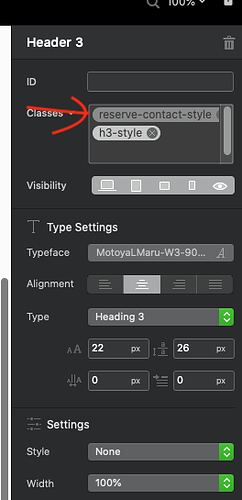
Put a heading on your site. When you change e.g. the font size, using the controls on the right side, or use a handle on a h3 to adjust the width, Blocs will create a class for you. Most likely like in your example h3-style.
When you already have a class to style your heading 3, you can use the little arrow right to “Classes” to choose which class you want to enable as a freehand class (anyone please correct me if I’m wrong) and then use the handles to adjust the width or padding and margin (while holding shift), and those changes will get added to the class you selected using that down arrow.
I hope that makes sense. English is not my native language, so someone else might be able to explain this in an easier way for you to understand.
So, being grey or white doesn’t matter much in terms of functioning. The class will work, whatever the color.
Thank you, I’ll try, it’s a sentence that can be fully understood even with translation.