Hello @Norm,
How to change icon size larger than 100px or custom?
Thanks
Use a custom class and set the font size. Remember icons in Blocs are actually icon fonts.
Silly me  I was trying to change the width and height directly through class.
I was trying to change the width and height directly through class.
But I tried to change font size of Text in class but didn’t work 
Really it works fine for me. Try setting the icons size to inherit in combination with you class.
It worked! after setting the icons size to inherit… Thanks 
didn’t work for me only place i can see inherit for the size etc in in the position etc for the layout. Any pointers cheers
Ditto @steviemc. I don’t see how to “set icons to inherit” either.
Bottom line: I can’t choose the size of icons merely by creating a Custom class and assigning a different font size (default font is Helvetica, by the way).
What’s the proper way with Blocs 3.3?
Folks, I’m a bit frustrated. @steviemc posted his question in March 2018 and got no answer. I came along with my previous post in June 2019 and got no answer. It’s now the end of Feb. 2020 and STILL NO ANSWER. Come on, folks!
Yes, my Project Settings are set to “inherit” as shown here:
But putting a class on my icon and setting the font size does NOTHING. Why? What’s the fix or workaround? (That’s been my question since June 2019!)

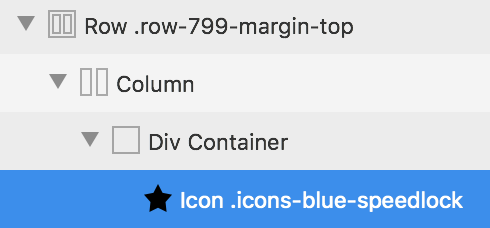
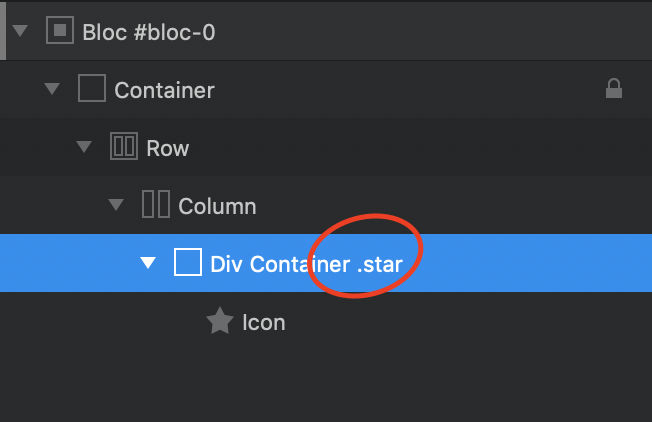
@JDW If you apply your class to the wrapping Div the icon will inherit the size.

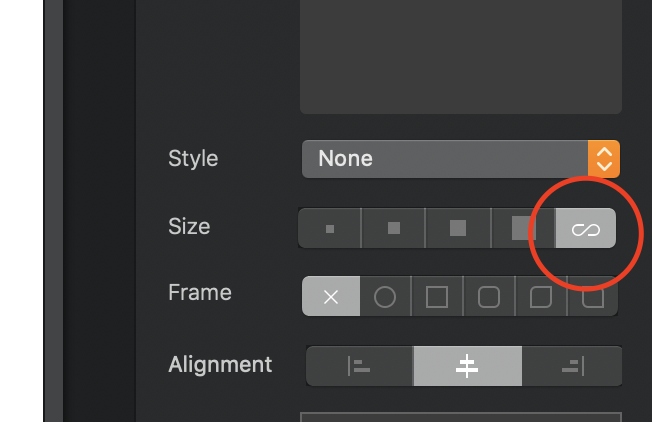
Also you want to select this on the icon.

Brilliant! Thank you! It works!
One question though. When I do that, the DIV suddenly gets much bigger than the icon inside it, almost like there is padding in the DIV, yet my class applied to the DIV won’t fix that even if I manually set Padding and Margin to 0. Note the space above and below the little man’s head in the screenshot below.

UPDATE: Setting Line Height to 0 seems to fix it:
THANKS!!