It does work fine even with rows inside. Where did you add the class in your case?
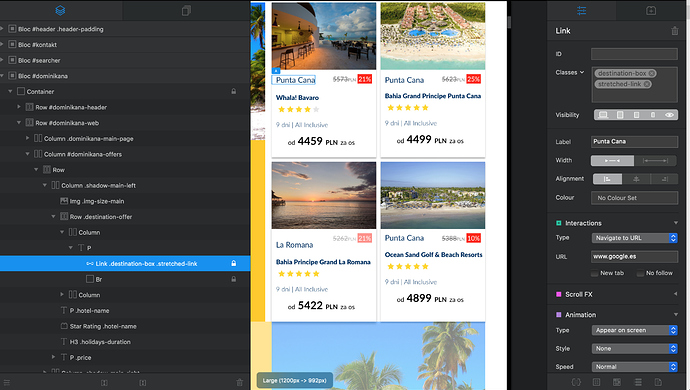
my class in on Punta Cana but nothing happens when I click. Tried on a new project and it was the same result!
Try to make a link of your price, and add a class to it.
Thanks for the tip @Eldar, it works perfectly! When opening in Blocs preview its a bit sluggish but when opening in browser preview it works like a charm!
The same 
Can you send me a project file via PM?
Yeah, same here. This is why I use Browser preview most of the times.
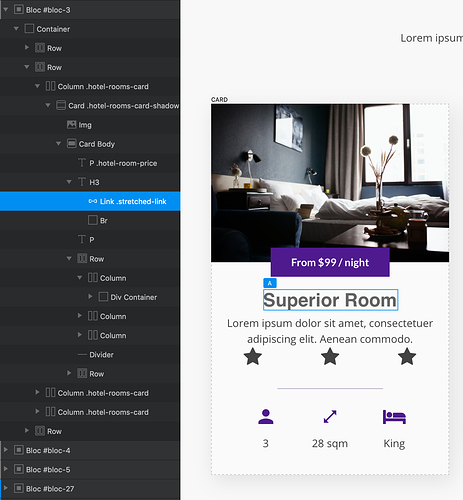
Yes of course! Question. Can you click on the row that says the size of the room the number of the guess etc? or just till the divider?
Yes, I can click anywhere and it works. I am not sure what’s causing it not to work in your case. I don’t know how to code, so it’s difficult to say without trying everything I can think of :) This is how I learned this trick as well. I will wait for your Project File.
This is how I learned this trick as well. I will wait for your Project File.
Wait will upload to dropbox cause its 1.5gb (lot of pages) but this project been giving me bugs since day zero. I needed to change the project into a new one 3 times already! Thank you so much!
You can export the bloc or just Page Template with the cards into a Custom Bloc (BEX file), so you don’t have to send me the whole file.
Thanx a lot Eldar.
Perfect.
Is it possible to open a modal?
Like onclick location.href=‘mymodal’;
You toggle the modal with attributes, eg…
data-toggle=“modal”
data-target=“#ID”
Perfect.
And together with the “Pointer class” it’s awesome.
Thanks a lot … again 
Another option would be to create your linked content in a modal bric and then use the built-in Toggle Model option on the link. HERE is an example page (currently being developed) that shows this feature in action. The link on the page opens a modal to display a slide presentation hosted outside of the main website. The thing is you can create several modals this way and have them brought into view without having to worry about onclick events and targeting.
Sorry about the incompleteness of the example - It’s still being developed and hasn’t yet been optimised in terms of load times or speed. But, it does give you an idea of what can be done without adding code.
@hendon52
Very impressing. I’ll think about it.
But at the moment I’m satisfied with the solution Malachiman gave me.
Thanks guys.
I needed this option today. So it’s not working if you put the stretch class to the link self. Maybe on the card but not if you have a row, column, and link inside. It linked all stuff that i had to one link.
I had 5 rows and they all linked to one link.BAsically the last one from the last row.
Addin also onclick attribute is not working 
you need to add it on the text 
This is still not working. It works with one column or one card but not with 3 in a row.