Thank you, Whittfield, for your reply. I will indeed try to think outside of the box. Ultimately, I am after a better way to visually demonstrate our products so that the user better understands our product options and configurations. At the same time, I need the site to function smoothly and not be bogged down. I will need to play with the way links are used in Pro to see where that may lead me.
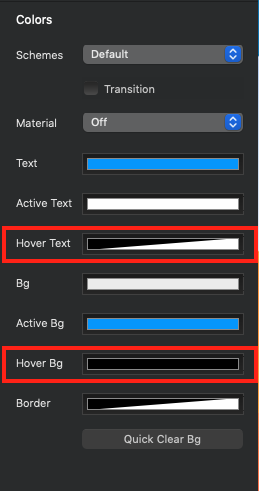
On my dev website with Tab Anything Pro, as you can see here, when selecting an item in the mobile dropdown menu, the selected item text has an invalid color which result in text not being visible.
The inspector shows a code error: <span style="color:" #fefffe"="">Consultations parentales</span>
I tried to Quick Clear Bg and set again colors, but no change.
Do you have a workaround or an update for that ?
I suppose the are generated by Javascript.
First I posted this as a message to @Whittfield but as He may be not available, I’m trying here. Thanks, Stéphane
I reply to myself hoping it may be useful for others: Tab Anything give options for text color, active and hover as well as background colors. But the link color in project settings has higher priority. That is why once I selected a menu item in Tab Anything on Mobile, the text could not be seen as it was getting the global link color.
I deleted the Link color in project settings and I can see again the selected item in Tab Anything dropdown menu.
But this means I had to set a class for all my other links. It seems strange to me or I missed something. But as I had no answer from @Whittfield I had to do it that way since the site has to be put in production any day soon.
Great looking website by the way - nice and clean.
I am hoping @Whittfield will be back on here with some updates on his brics for the latest versions of Blocs and new brics ! as since the brilliant live stream, which was really interesting - i have not seem him. Hope he is well.
I love his Brics - they are stunning…I am using an older Blocs still when I need to use them as they work flawless on older Blocs.
Hi @chicuelo, I have a question. I notice the tab categories on the left side become a single menu when the site is being viewed on a mobile phone. Is this automatically enabled by Tab Anything Pro?
Yes, on the bric settings you enable mobile so it turns into a drop list instad the same layout you use for desktop
Hi Whitfield, is there something like a projectfile available to see and discover how tab anything pro works? Thnx.
With regards,
Jeroen
There are demos show several use cases on the website.
Pro specifically is being used here in the ecommerce demo with a bunch of features including nested tabs.
Also the video explains some of the options and how it works. Only the PRO version let’s you use any link or any button (including navigation links) to control Tab Anything.
Thanks for your message, but I was wandering if it is possible to get the blocs projectfile of the demo of the ecommerce. The same as Eldar does for his themes.
Hi @Jkotterlink1964,
I don’t have currently have anything to give, but I will consider something maybe for the future.
Why I ask is, that when you have a demo file which shows the ways of using the bric, it is easier to understand how it works. I’m not a pro in developing so I try to find out by example how it works. Thats why I hoped you had some kind of demo file in which the bric was set up. Like the e-commerce demo.
Bought the upgrade to Pro yesterday – when should I expect to see it in my Library @Whittfield?
Thanks!
@Whittfield I was trying to change tabs on hover. Is there a way to achieve this?
would be a great feature
Not sure if it’s built in. But you could add some JavaScript for a mouseover event listener and then have the button click.
Maybe using custom atributes? Unfortunately I have no knowledge to achieve this.
Also it would be great to trigger tabs with images too
Is the hover setting not working for you?

Yes, but just for text labels. If I want to change the color of an image when selected or hover I could not achieve that. Also images (outside the bric) can’t control tabs.
It would be great to create a menu with images and use hover and active states while switching tabs
I have the pro version, great extension! One issue that. I am having is that for some reason, the videos do not reset for me when moving between tabs.
If their youtube video’s they should be resetting for you. Do you have a link?
Hello! Thank you so much for responding. I develop behind a firewall, so a link is not plausible  . I wrote a new php blade component that is a product gallery/tab solution that uses tailwindcss and alpine.js, so I don’t have Tab Anything in the mix at this point, but the issue of the movie playing is still present. I haven’t solved it yet. I added cool features, such as moving from item to item in the tab group with the mouse wheel, so it’s a tradeoff now.
. I wrote a new php blade component that is a product gallery/tab solution that uses tailwindcss and alpine.js, so I don’t have Tab Anything in the mix at this point, but the issue of the movie playing is still present. I haven’t solved it yet. I added cool features, such as moving from item to item in the tab group with the mouse wheel, so it’s a tradeoff now.