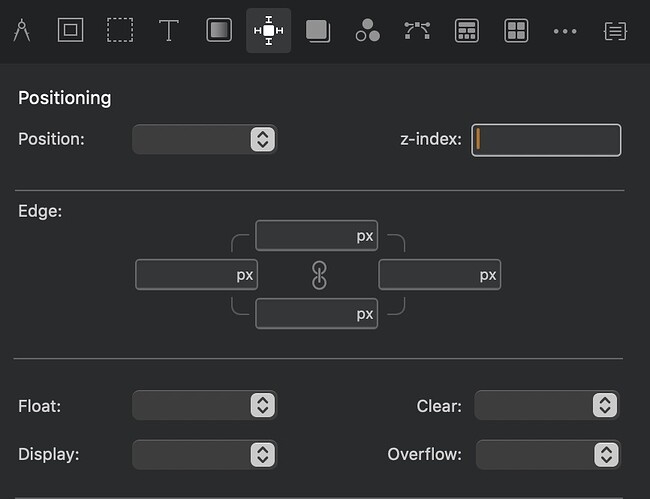
Seemingly missing from either the Blocs Academy tutorials or the Knowledge Base is any information regarding several categories in the Class Editor. Of particular mystification to me are explanations for the various options in both the Positioning and Flex tabs.
Specifically, in Positioning, what do all the choices in Position mean? Choices in Float? Display?
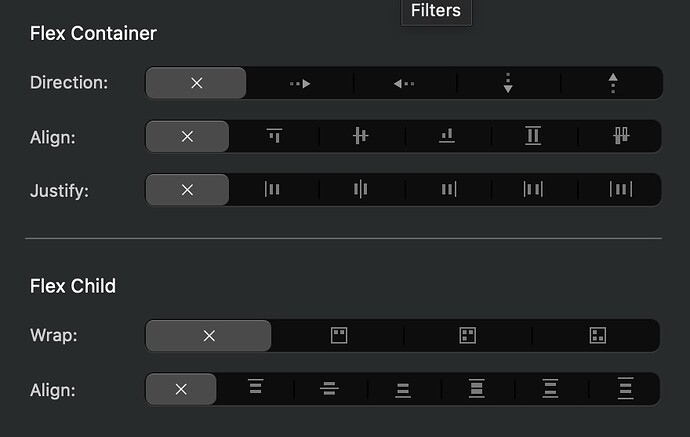
In Flex Container, Align and Justify are fairly straightforward, but what does Direction mean in this context?
What is a Flex Child?
I am wondering where this information is available, if @Norm, it might be added to Blocs Academy or Knowledge Base, or if @Eldar might apply his significant pedagogical skills to the task.