Hello, I’m new to blocs and was hoping to get some help with my sticky menu that behaves differently since I updated to Blocs 4. I’m running the latest version of Blocs 4.0.2 and my menu used to work fine —see here www.cabinetdelespinasse.com with a black semi translucent background but in the updated version I can’t seem to make it black anymore —see here Cabinet de Lespinasse any help is appreciated.
Thank you
Hello @rlfdpx, welcome on the forum! A few other users are facing a similar issues with the sticky nav and it seems to be a bug (as mentioned in this topic) which @Norm is aware of and working on.
Thank you Jerry for the quick reply, I would not mind not using the parallax effect meanwhile the bug is fixed but even when I do remove it I get a full screen menu the extends beyond the canvas with a red background.
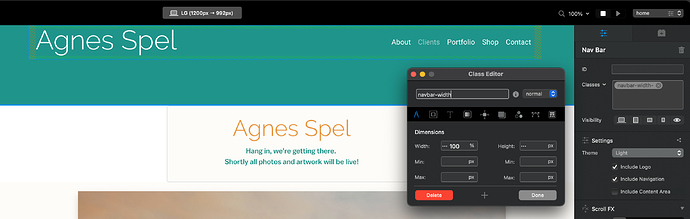
Hi @rlfdpx, something must be overwriting the width of the nav bar. Do you have any other classes on your nav bar? Please try adding a new class to the nav bar play with the width. Try first setting it to 1005 or auto and see if this solves the issue.
 Nothing is working so far. Thank you . I can’t seem to find what is overriding it.
Nothing is working so far. Thank you . I can’t seem to find what is overriding it.
I somehow got it to work partially, but now as I scroll the elements below overlap on top of the menu.
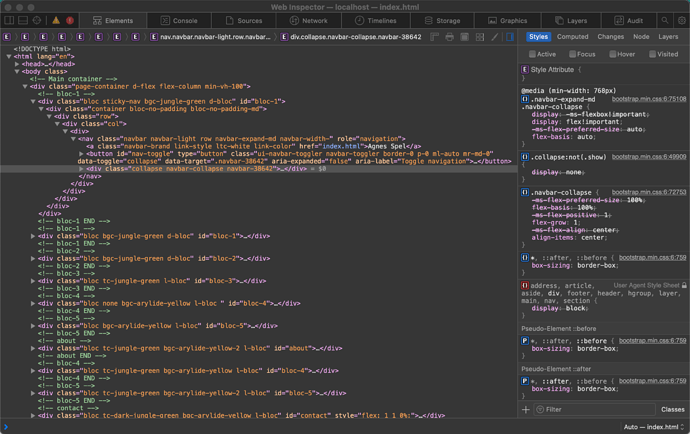
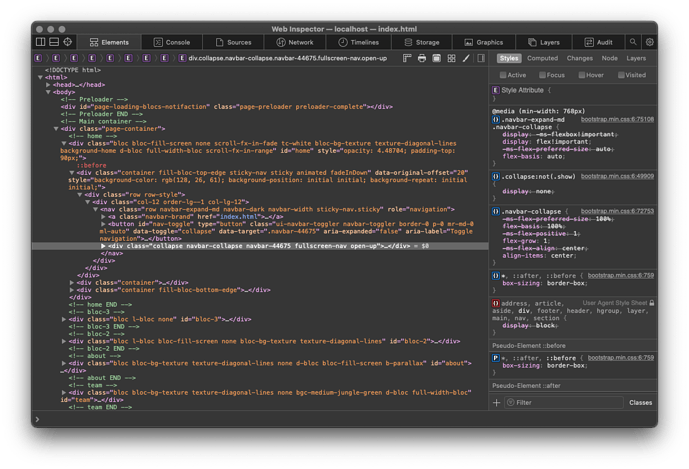
Hi @rlfdpx, please run the page in preview, right-click on the nav bar and select inspect element. Take a screenshot and post it here. Should look like:
I must have done something, or pressed a button. 
What are those two classes you have “fullscreen-nav” and “open-up” on the Navbar Container?
I have no clue and did not add them. At least not purposely. I see it in the /* Nav Special Classes */ section of the style.css file and the Blocs.js file.
Thank you @Jerry and @PeteSharp for your help, it looks like I’m getting closer to fixing it. Not sure about the damage done to the code but it’s almost working beside the menu not being all the way on the top layer and is overlapped by all the blocs below. Do you have any idea how can I fix this? Cabinet de Lespinasse
Can you PM me the project file? I can take a look later tonight.



 .
.