Thanks. Will try that one
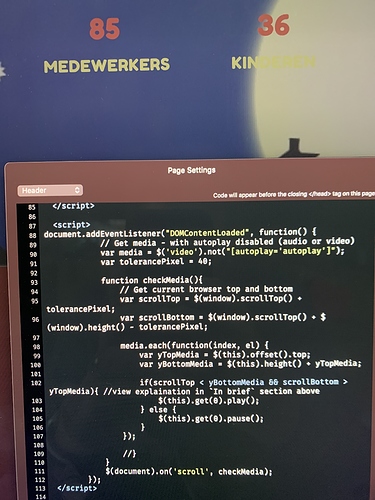
I have used the solution (Blocs Snippet Codes - Stop Local videos when scroll off the video) from @Pealco with videos hosted on Youtube and it works very well.
Thanks @Pealco
Not in the header area, no.
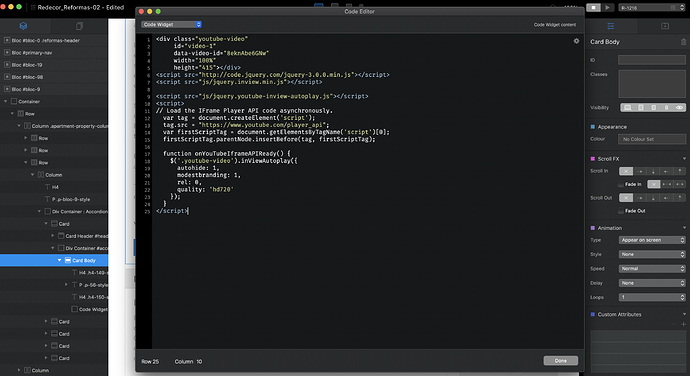
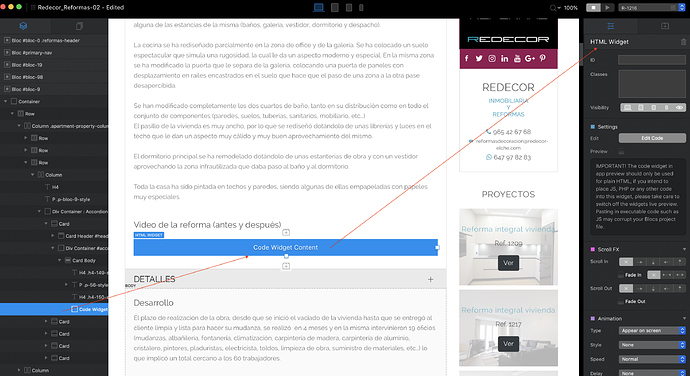
You have to insert an HTML widget in the area where you want the video to appear and place this code:
How does the vide respond at different break points - does it resize automatically, or do you have to create a new HTML element for each breakpoint?
The code that I have used in my project responds well to all breakpoints.
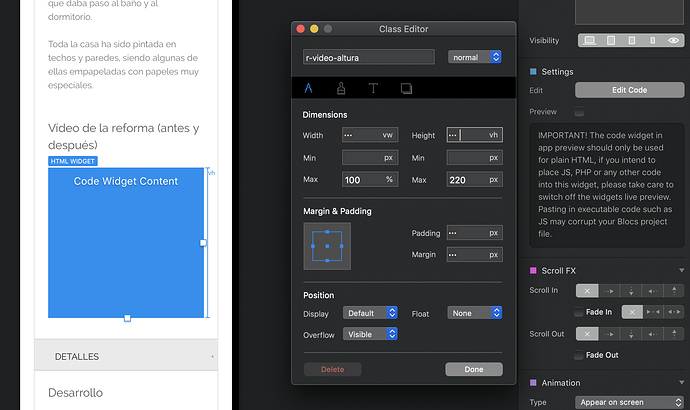
Only when it comes to a mobile device, you would have to adjust the height of the video.
You should test the project by previewing it in a browser and see if you like the height of the video or not.
If you want the height of the video on a mobile device to be adjusted automatically, perhaps some encoder in the forum could add some code so that the parameter height = “415” is modified according to the breakpoint that is required by the mobile device that uses the draft
I have adjusted the height using a class for the HTML code, in which I have put a different height for the breakpoint.
The code that I have used is @Pealco solution and everything is due to his support when I had this same problem. Thanks @Pealco
You’r welcome…