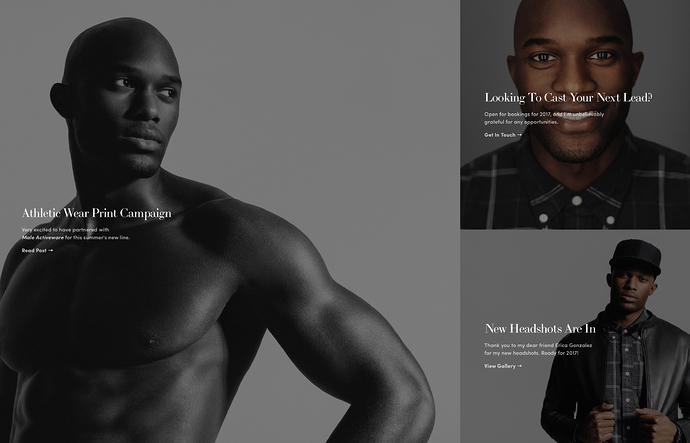
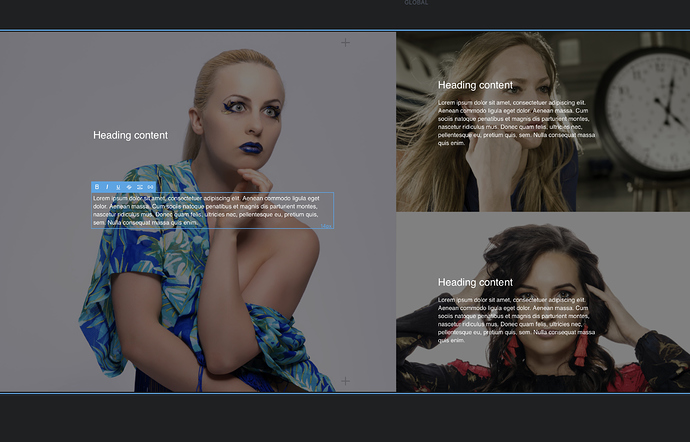
Hello, for a new project I have to build 3 background images as in this example. One picture on the left side and two pictures on the right side. but it does not work. Does somebody has any idea?
Not the most elegant of solutions, but it is a workaround if you don’t mind making three variants for each device size.
Essentially, make a montage background image and add it to a standard bloc. Next add a two column row bric to the bloc and adjust the width of the columns to suit your background image. Within each column add a single paragraph bric to the left column and two paragraph brics to the right column. Adjust positioning and add padding with a class for each text bric.
Obviously, this isn’t going to be truly responsive so you will have to create separate bloc images to cater for each of the supported device sizes. You would then use the visibility options to display the correct bloc on each device.
Tip: This method works best if the bloc is set to display full screen - you don’t get so much image cut-off at different screen sizes.
thanks for the idea. I will try it
Try choosing a bloc with two brics side by side where you can set the background image. For the right-side image combine both images