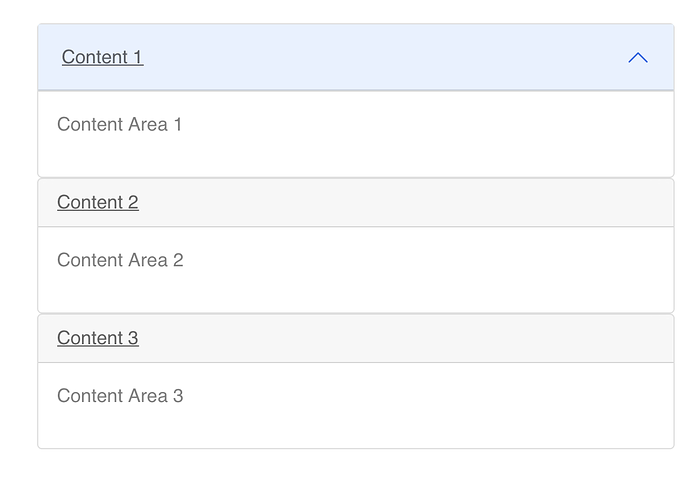
Does anyone know if and how this nice accordion with toggle indicators can be used in Blocs by now?
May be with the latest Beta which supports the release of BS 5.
Thanks fox ![]()
Good post. I would like to have these nice touches now on some of my sites, hopefully these can be brought into Blocs by @Norm - like an option box to have the indicators active on click or static.
You can implement these pretty easily.
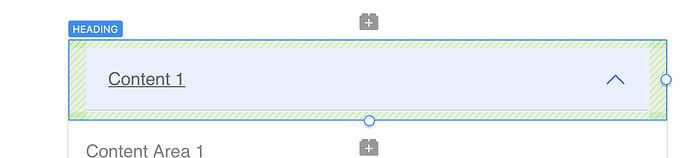
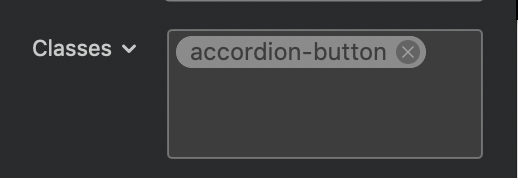
Select the link in the accordion.

Add the class accordion-button to the link.

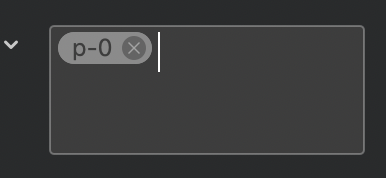
Select the card header
and apply a Bootstrap utility class p-0 to remove padding for card heading.

Rinse and repeat for all accordion links.
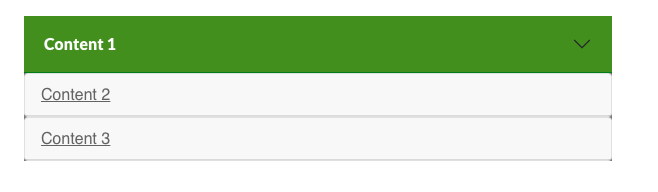
Hi Norm - nice one ! so this changes from arrow up and down etc.
I guess in the class settings I can change the icon too?
At the moment I create a little down icon after my text like the image attached, works nice.
You would need to familiarise yourself with how the arrows are implemented via the accordion-button class in order to style further.
Nice, one step further - Thanks @Norm 
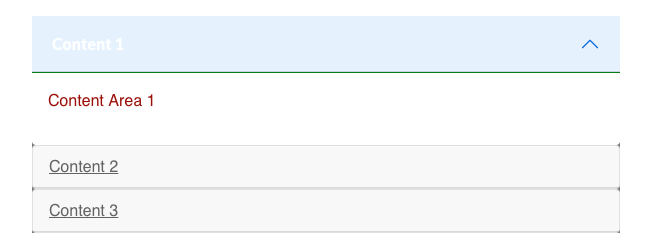
But for the styling of the icon and the blue collapsed I cannot understand how to come closer.


Oki, for the time beeing - super!
Let´s wait for hints of the “Super Users” 
Super @Jerry, another step forward only the arrows will stick in blue, black and slim.
Anyhow, not bad for the first day with the new beta 



End of Story for “Non Coders” … 
I’m also a non-coder, but I guess you could try to ad some CSS for color etc. into the classes as Jerry did in the class “.accordion-button:not(.collapsed)”.
Try and error… first I would try this:
.accordion-button {
background: unset!important;
color: red;
}
if the normal arrow then is red instead of blue, you should be on the right way.
Edit: it’s not working! 
 Das Versuch ich dann auch mal.
Das Versuch ich dann auch mal.
Krieg ich nicht hin, ok, erstmal müssen wohl die alten Accordens noch hinhalten 



ich werds bei Gelegenheit mal probieren. Habe leider aber nur selten Zeit für solche spassigen Sachen, deshalb bitte keine hohen Erwartungen 
Merci mein Freund 
Bei mir erstmal auch hintendran.
Schönes WE und bleib gesund 
Hi @Jerry
I used to use what Norm posted a while back and used your brilliant code to style too but for some reason it’s not working anymore?
Do you know what’s changed? - I’ll keep plugging away and dive deeper…unless i’m doing it wrong!
Just need an arrow up and down when open / close.
Thanks
Hi @Jerry
Thank you - I just tried this on a new project and it worked ! Thank you.
But one an old project its not working - I think I have a conflict in accordion classes etc - so I will remove them and rebuild using what you have said.
Thanks again as always…hope the weather in your beautiful island is still as nice as ever. We had sun 2 weeks ago…I got the fans out of the loft and its been cold and rained since!!!
One problem I can’t seem to shake off is once I have applied the classes, is on opening the page the top (1st) icon is pointing up in blue suggesting that its open, yet I have told the accordion in Blocs set to not have any open. It’s just the blue arrow saying it’s open.
@Norm - Seems to be a conflict in what Boostrap is asking and when I check the tick on blocs. Only way is to keep the 1st one open I guess.
I resubmitted that bug a while back that when you have all the accordions closed as default the first one still has aria-expanded as true.
It creates an issue when using CSS selectors. I had to make some JavaScript to reset it on page load for a recent project.

Thank you.
Never used that class before…mind you I think my client on the last time they asked for this is that they wanted the first one open.
Now to to change colours ! lol
Yeah - I will have a play around with that…thanks again.