Krieg ich nicht hin, ok, erstmal müssen wohl die alten Accordens noch hinhalten 



ich werds bei Gelegenheit mal probieren. Habe leider aber nur selten Zeit für solche spassigen Sachen, deshalb bitte keine hohen Erwartungen 
Merci mein Freund 
Bei mir erstmal auch hintendran.
Schönes WE und bleib gesund 
Hi @Jerry
I used to use what Norm posted a while back and used your brilliant code to style too but for some reason it’s not working anymore?
Do you know what’s changed? - I’ll keep plugging away and dive deeper…unless i’m doing it wrong!
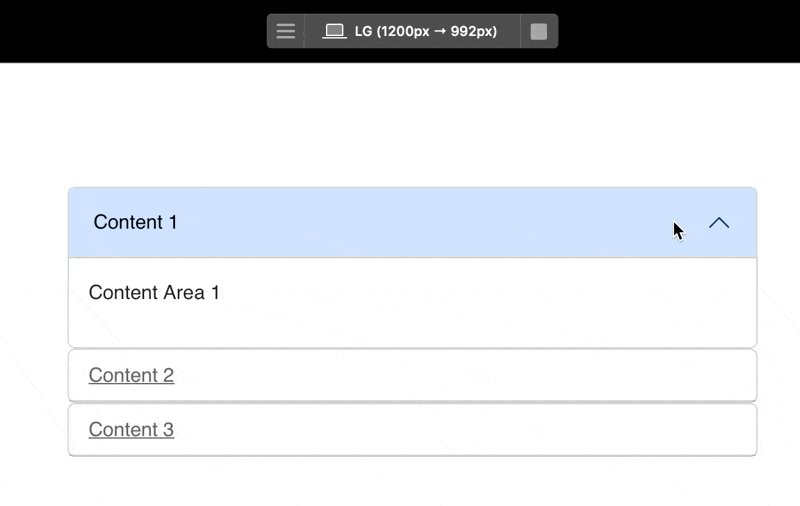
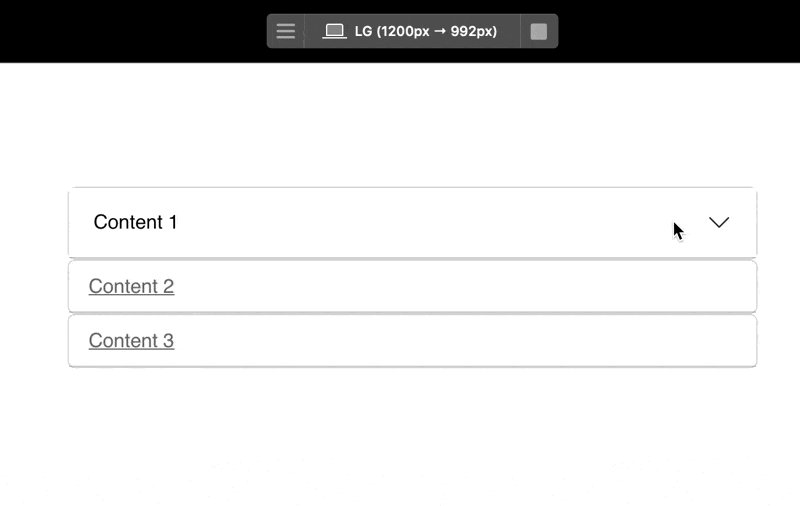
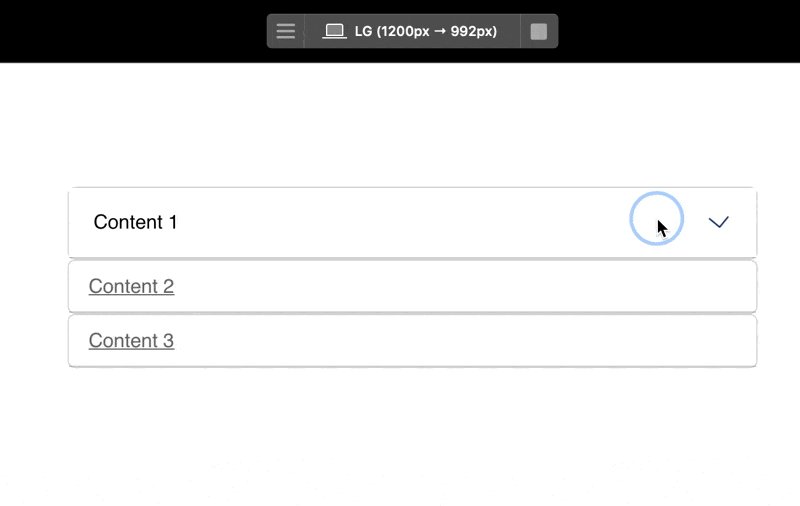
Just need an arrow up and down when open / close.
Thanks
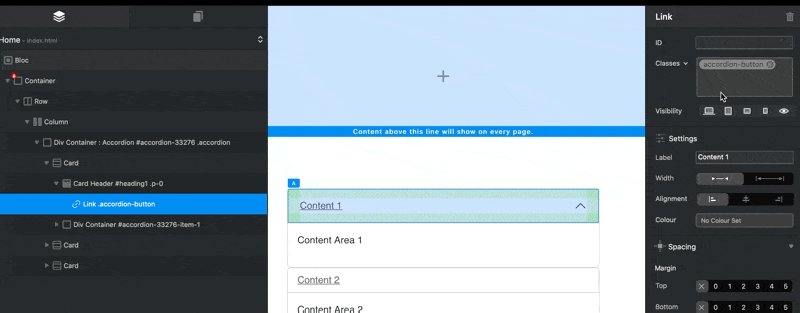
Just add the class .accordion to the accordion and further follow all steps as above mentioned.

Hi @Jerry
Thank you - I just tried this on a new project and it worked ! Thank you.
But one an old project its not working - I think I have a conflict in accordion classes etc - so I will remove them and rebuild using what you have said.
Thanks again as always…hope the weather in your beautiful island is still as nice as ever. We had sun 2 weeks ago…I got the fans out of the loft and its been cold and rained since!!!
One problem I can’t seem to shake off is once I have applied the classes, is on opening the page the top (1st) icon is pointing up in blue suggesting that its open, yet I have told the accordion in Blocs set to not have any open. It’s just the blue arrow saying it’s open.
@Norm - Seems to be a conflict in what Boostrap is asking and when I check the tick on blocs. Only way is to keep the 1st one open I guess.
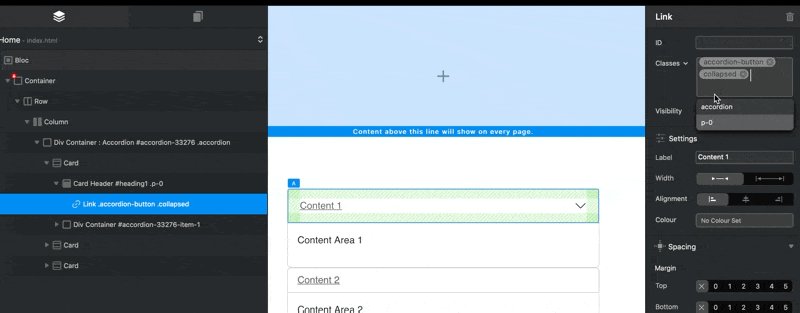
You must have applied .collapsed somewhere.

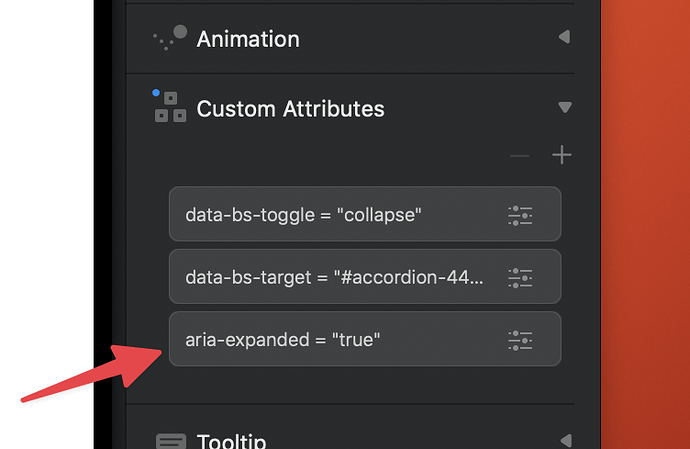
I resubmitted that bug a while back that when you have all the accordions closed as default the first one still has aria-expanded as true.
It creates an issue when using CSS selectors. I had to make some JavaScript to reset it on page load for a recent project.

Thank you.
Never used that class before…mind you I think my client on the last time they asked for this is that they wanted the first one open.
Now to to change colours ! lol
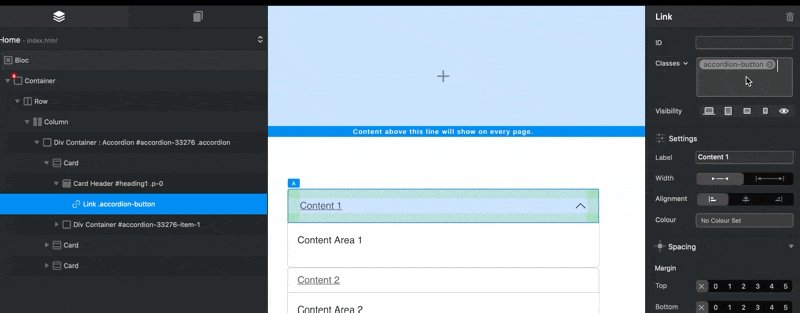
Your best friend, the inspector will help you with that ![]()
![]()
Yeah - I will have a play around with that…thanks again.
I’m really struggling to change to accordion header, I’ve tried everything and it just stays blue for the active one. Ideally trying to get something similar to @wolfganghofer amazing FAQ here: https://www.social-webwork.at but 2 hours in and still unable to get anywhere.
This is one of the current limitations with the class editor. It sanitises way too much, so we can not use attributes in our selectors. (@norm, it would be so great if we could use attributes here.)
So you have to use the additional CSS input zone in the code editor.
.card-header a[aria-expanded='true']{
background-color: blue;
}This will apply the background colour blue to the header link, when the accordion is expanded. You need to set the link to full span and sort out the padding in the header.
The other option is to add the accordion classes that are standard bootstrap. Not sure why the Blocs accordion does it non-standard. - Using this method is what norm suggested futher up the thread here
That works, thank you!! ![]() One minor issue remaining, when I load the page, all the headers are blue as if they are active, once you click on to open one, then all the others revert to white and then the active one stays blue.
One minor issue remaining, when I load the page, all the headers are blue as if they are active, once you click on to open one, then all the others revert to white and then the active one stays blue.
Looks like that bug I reported ages ago was never fixed @norm
aria-expanded = true when they are closed.
Seems like if you set another one to be active, the aria attribute is still set as false for that one, but true for the first one ![]() What a mess.
What a mess.

Hi! I used a few classes and some Javascript in the page settings:
<script>$(document).ready(function(){$(".collapse").on("show.bs.collapse",function(){$(this).prev().removeClass("faq card-header").addClass("green-header")}),$(".collapse").on("hide.bs.collapse",function(){$(this).prev().removeClass("green-header").addClass("faq card-header")})});</script>
Hope this helps!
This data attribute is not managed by Blocs for this, but I’ll get support for that added.
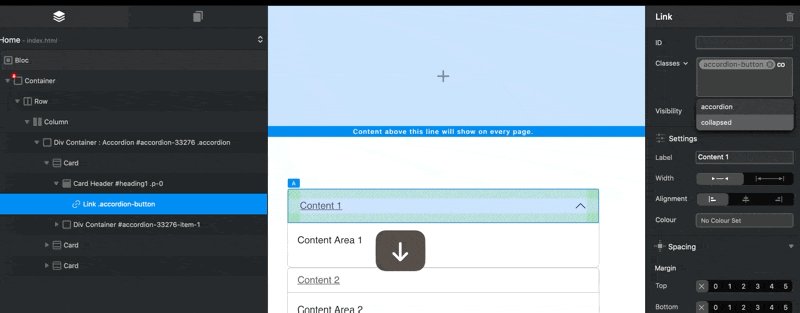
It’s worth noting that you can currently access the data attributes for these accordion links and just manually tweak the values visually inside of Blocs.
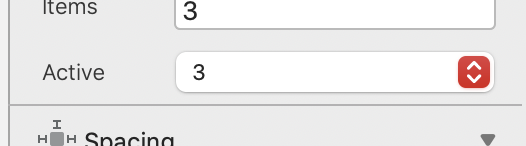
The initial state is. Yes Bootstrap will toggle the aria expanded value on interaction. But as far as I am aware the docs suggest setting the initial state. So yeah this part is blocs.
I’m aware. I actually have a snippet of JavaScript that sets it on page load to avoid the extra unnecessary steps when there is a sidebar setting. So I wasn’t aware this hadn’t been addressed.