Hi,
I have created a one pager website with blocs 5.
On the first starting page, there is a text, which fades in as soon when the website os loading.
The animations are working perfectly on a desktop (tested on Mac with Safari & Chrome).
Also the first page is shown in full-sceen (height 100%), so it is fitted to the whole page.
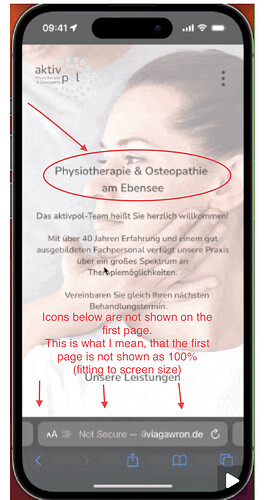
When I load the website on iPhone (tested iPhone 13 Pro, mobile Chrome & Safari), unfortunately the fading in animations are not being shown at all. The text does not fade in, but is there immediately.
Also on iPhone, the Website is not adjusted to 100% of the height.
It seems, that it is not shown full-screen, but ca. 95% of the height.
A small part of the first page (ca 5% of the starting page), is shown not until you scroll a bit down.
I do not know, if the problem with the animations is referable to the first page not showing 100% of the height …
I have also checked some of the available blocs templates:
https://www.blocs-templates.com/templates/hair/index.html
Here it seems to be the same.
Animations work perfectly on the desktop, but on mobile (iPhone) the animations are not shown at all, and also the first page is not fitted to fullscreen.
Could this „bug“ occur because of the „toolbar“ of the browser, which takes a bit away from the 100% height?
On iPhone, when you load the starting page the toolbar is shown, and when you scroll down, it disappears.
When the toolbar is hidden, the site is shown on fullscreen.
But when the toolbar is shown, the height of the toolbar is added to the first page, so it goes further down.
So to make the starting page full-screen, the height of the first page must be 100% minus the height of the tool bar to make it fit perfectly.
I hope that you understand what I mean.
Attached I have added a screenshot.
How can I achieve, that the site is always adjusting to 100 % height, in the two cases toolbar shown OR toolbar hidden?
Hope you guys can help me.
Looking forward to your hints and feedback!