Hi,
I have a problem with a basic text styling, something that should be very simple but Bloc blocked me ![]()
Respectivelly to images…
-
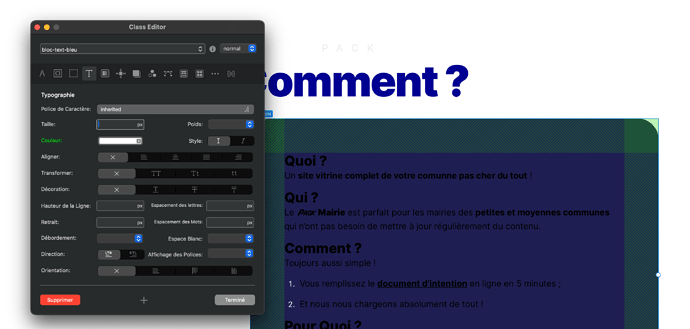
I need the text inside the bric container to be white
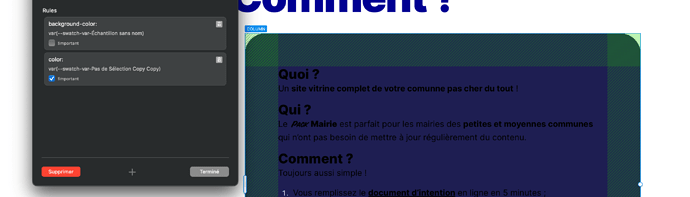
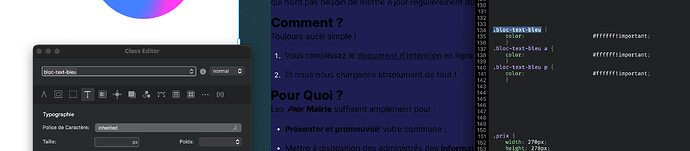
It’s class :bloc-text-bleu… -
The style rule is done with the Classe Editor, even
!important… -
Even with the Editor Code that seems to be prior on all (tried with 3 variations…)…
-
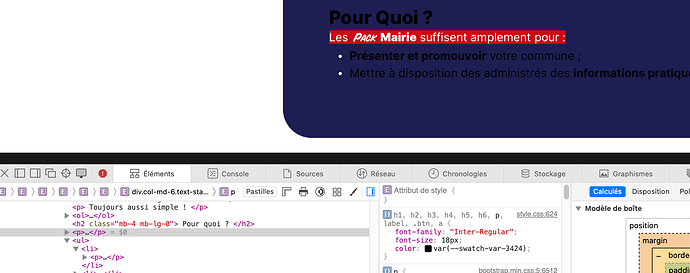
And nope in browser
 , the maintained style is the basic default “H1, H2, etc. , p, a” class (even !important away).
, the maintained style is the basic default “H1, H2, etc. , p, a” class (even !important away).
An idea please ? I may have passed on something noob, but by 360° the problem, unable to find solution to this issue…
Thank you,
Eric