Also what are the urls for the missing images? Do they start with /template ???
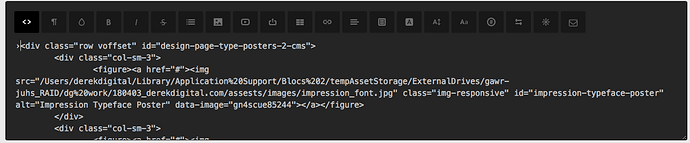
I’ve double-checked and each img has been wrapped in a Pulse CMS tag. Is this correct?
Also I added a note about links from secondary menus not working to my previous note too. Sorry.
No. Links that are missing are derekdigital.com/design.html/#photography-bloc and derekdigital.com/design.html/#typography-bloc

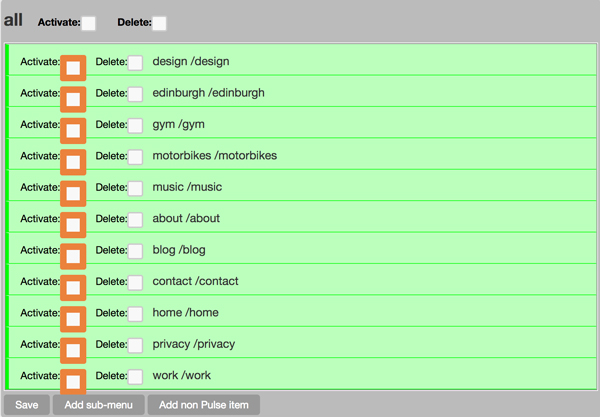
Not sure if this screen-snap helps with the sub-menu links issue @Norm, but looking at the “Manage Navigation Links” panel in the Pulse CMS Admin dashboard, I can see that the secondary menu items created in Blocs don’t appear 
Regarding the navigation links. Did you hard code the page links with the URL interaction? Pages in a Pulse template don’t have the .html suffix. So you would need to set these URL’s to mysite.com/mypage#mysection.
Basically pulse cleans up the URL structure so you no longer need to include the page file suffix ie .html or .php.
Yes I did. But I now understand what’s happening. Thanks. I’m going to amend and export the site again.
This works great now, but don’t add the full URL as @Norm suggested, otherwise Pulse CMS duplicates it i.e mysite.com/mysite.com/mypage#mysection
The URL link for secondary menu items created in Blocs and destined for Pulse CMS should be /mypage#mysection
Awesome!
Ok so what problems remain? some missing images?
Yes some missing images and then I think we’re pretty much there.
FYI. I tried out Michael’s new Pulsecms51b4.zip locally with my theme exported from your Blocs Beta 2.6.0. It was a step backwards, missing links and missing images again. So I ditched it.
Strange, that’s what I tested with and it worked fine 
I’m not sure whether this will assist you isolating the image problem @norm, but looking at the code in the Pulse CMS dashboard I can see that the image links show the path to where the original files are located on my local machine, rather than where the file has been exported to.
Yeah that’s it!
Is this something that I can resolve myself through preferences or settings in the current beta? Or does this need more under-the-hood work from you?
I think it requires under the hood work. Im working through my todo for the next beta now. hoping to have it out later today, hopefully it will include a fix.
No rush. I was double-checking that it wasn’t something that I had to do here.
Ok, I found the issue and have a fix ready in Blocs 2.6.0 beta build 7.
Hi. I’ve been out and about. Going to download the new beta build and test it out this afternoon. Will let you know how I get on. Thanks for your assistance as always.
I’ve now tried exporting my site using Blocs 2.6.0 Beta Build 7 as a Pulse 5 theme. The missing links issue still remains. However, the photo lightbox on the Design page does manage to find the links… so it’s a step forward. The code clearly shows this:
There are other things that still don’t work in Pulse CMS though. Links to downloadable files are lost, links to PDF files are lost, and the Scroll to Top button inserts a paragraph space above the footer - but only on some of the pages. None of these issues occur when I export the site as a CushyCMS site.
My personal opinion is that I’ve now reached the end of my journey with @pulsecms and Blocs. I have a website that took me 3 days to create in the Blocs app, but has taken almost 2 months to get online using Pulse CMS, and even now it’s not correct. I can’t afford to spend any more time trying to get these two products to talk to one another. I need a solution that works, and this one clearly doesn’t right now.
I’m taking a few days vacation, and when I return I’m going to look at the Surreal CMS and October CMS options that the Blocs app also supports.
I’ll take a look and see if I can make some more improvements in time for the mainline release of 2.6 next week.
Thanks for that, but I wouldn’t worry to much. I love your products and will continue use, support and champion them. The CushyCMS integration works brilliantly - which is sufficient enough for the majority of my clients. Some though, require a blog, which was why I was looking at the Pulse CMS option. October CMS can do blogs too, so that is my next port call when I return from some time out.
I’ve now manually fixed all the images on my site through the HTML. I replaced the incorrect path with /template/img/photoname.jpg etc.
The .zip download and PDF file links in the Typography section of the Design page don’t work, but I’ve check on my CushyCMS site, and they don’t work there either, but used to. This is obviously something for @Norm and his team to check over in the beta.
Finally the Back to Top button seems be wrapping inside a < p> tag:
< p >
< a class=“bloc-button btn btn-d scrollToTop showScrollTop” onclick=“scrollToTarget(‘1’)”>< span class=“fa fa-chevron-up” >< /span >< /a >
< /p >
When I remove the < p > tag, the space between the bottom bric and the footer disappears.