Hey everyone, here is Blocs for Mac V5.2.1 beta build 4, with more fixes and improvements.
Happy testing ![]()
Hey everyone, here is Blocs for Mac V5.2.1 beta build 4, with more fixes and improvements.
Happy testing ![]()
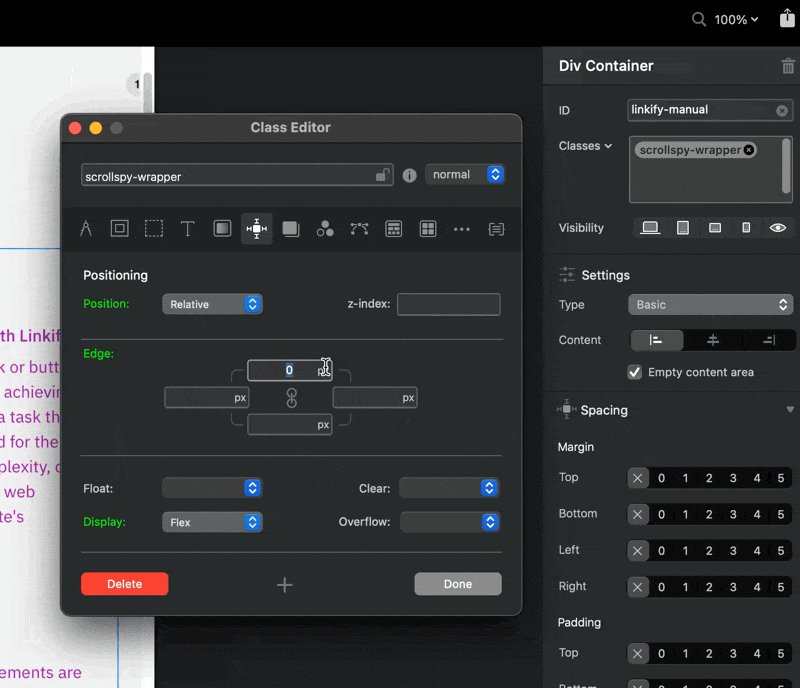
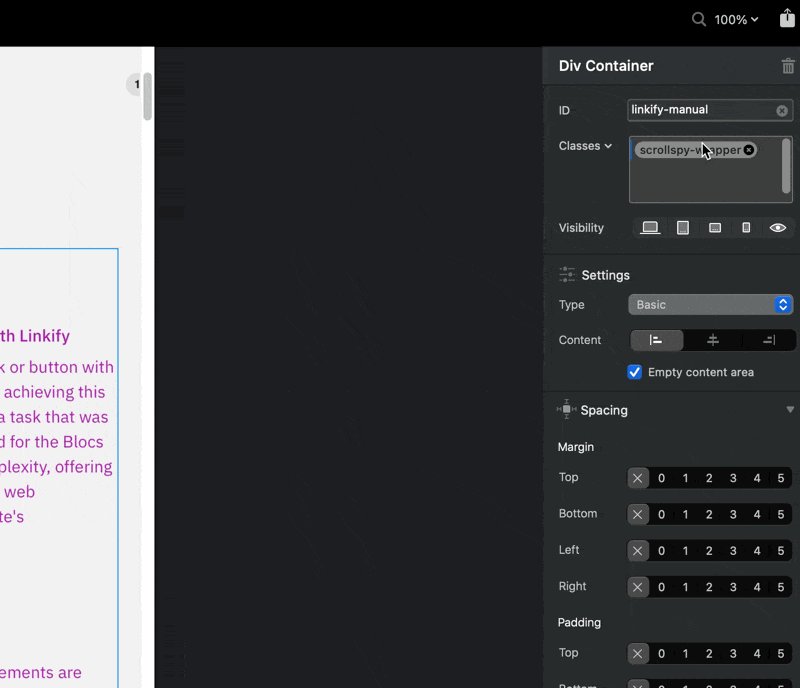
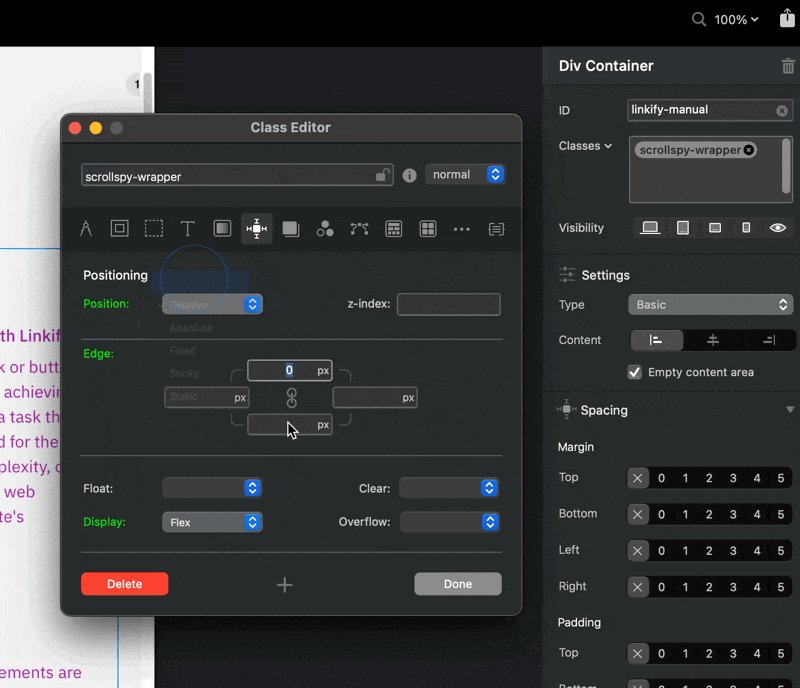
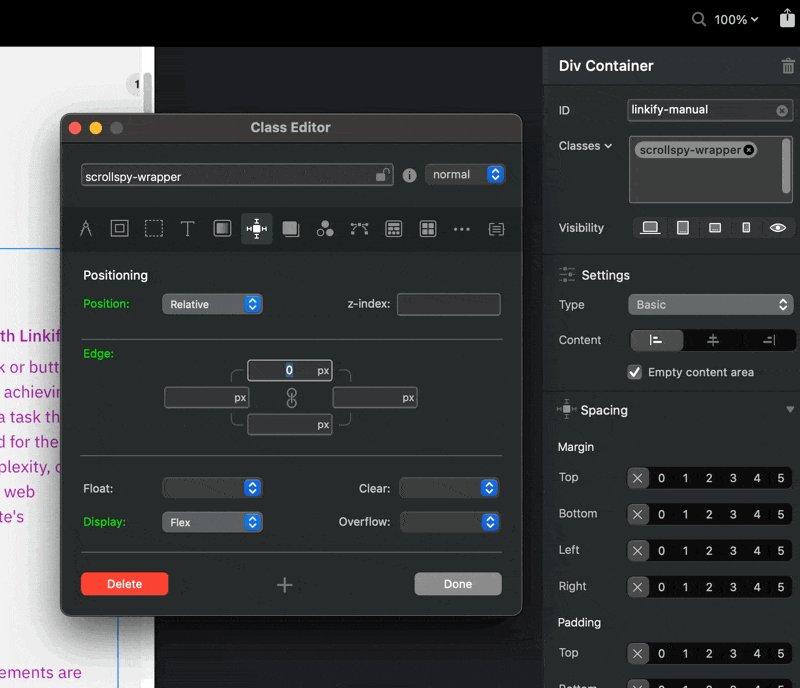
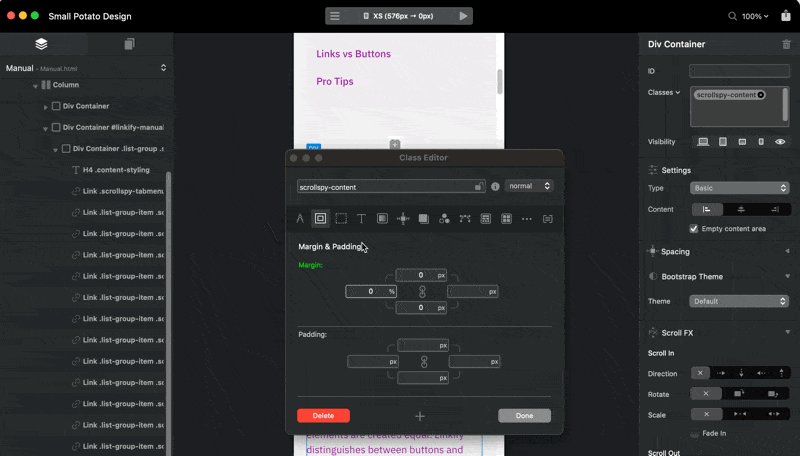
I’m not able to remove a position from a class.
Edit:
Only a computer restart solves the issue.
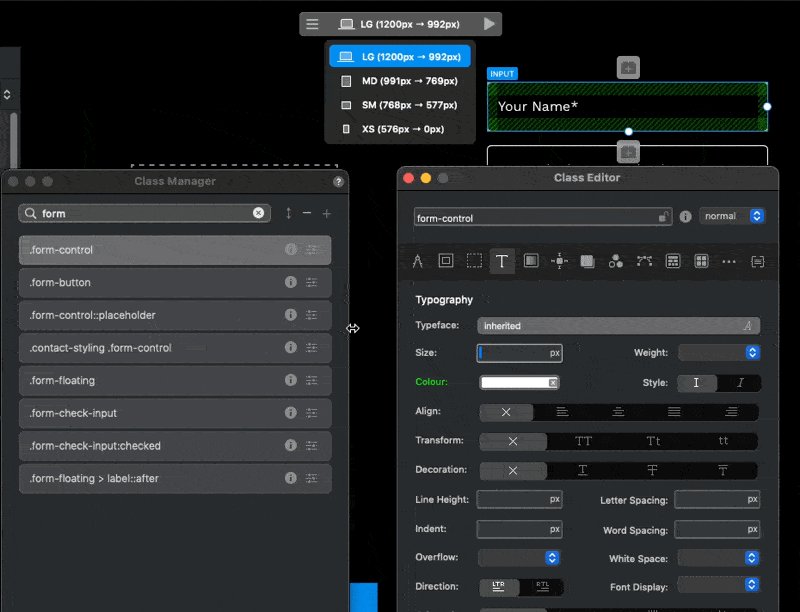
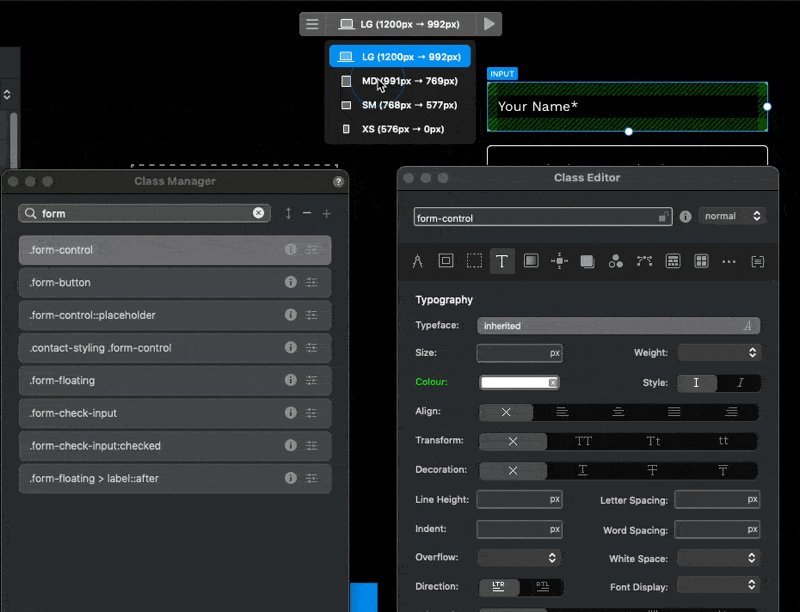
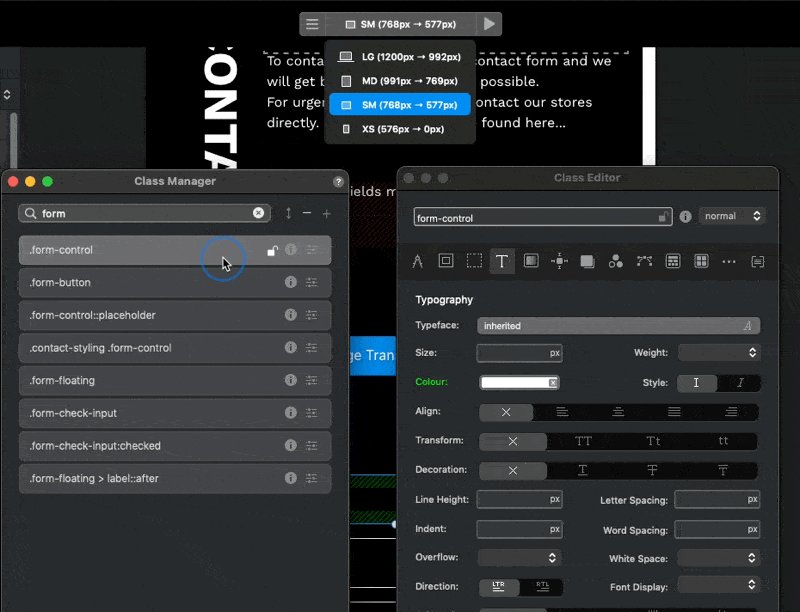
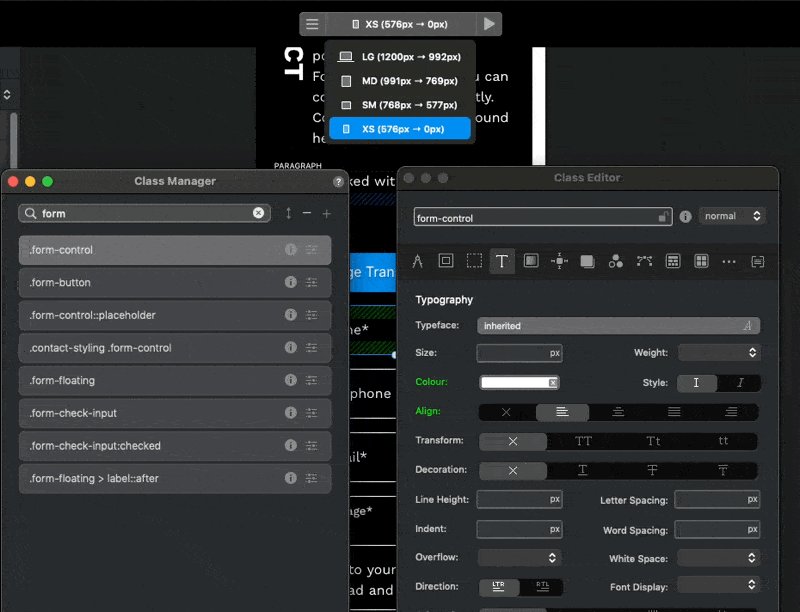
I can only change the position when in LG breakpoint.
Different positions for different breakpoints are not supported? ![]()

There is a major flaw in this beta regarding breakpoints and only on LG, it seems to behave correctly.
When opening the preview from any other than the LG breakpoint Airdrop disappears.
Also, so class settings are not exported.

I think this was also happening with ‘b1.’ It was resolved by removing the settings one by one from all breakpoints. I thought the specifications had been changed to this kind of setting.
I also informed ‘Norm,’ but there was no response.
Jerry could you share that project please?
Sorry about that, I found it hard to understand your tickets.
It’s likely a value error in the css, possibly an image with an odd character in the name that is breaking the css below a certain point.
Ideally, it would be best to wait for a fix if you can discover a solution on your own. However, in my case, I often struggle to convey the error itself when encountering difficulties.
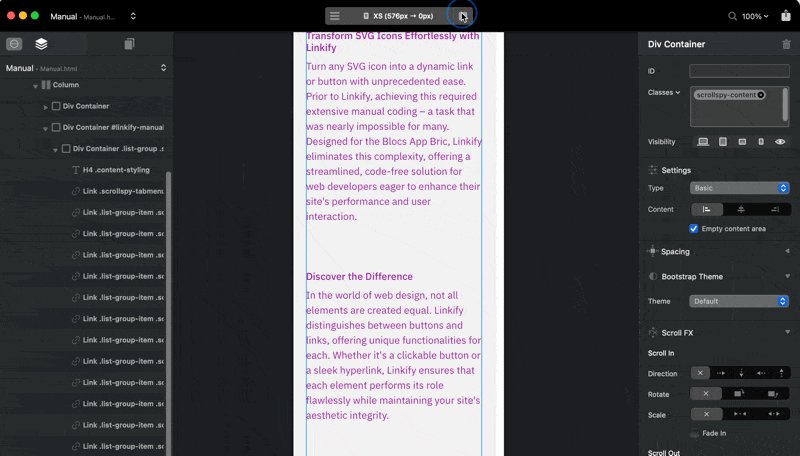
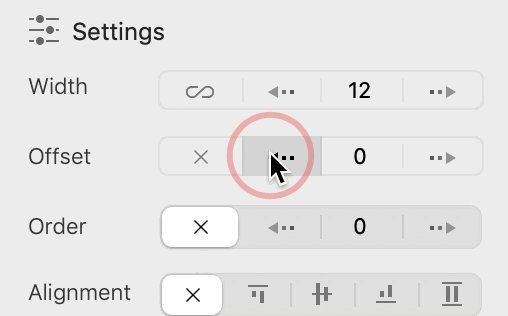
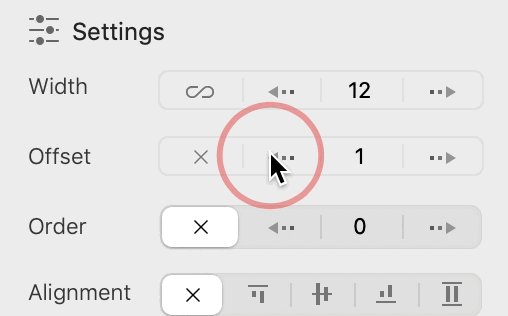
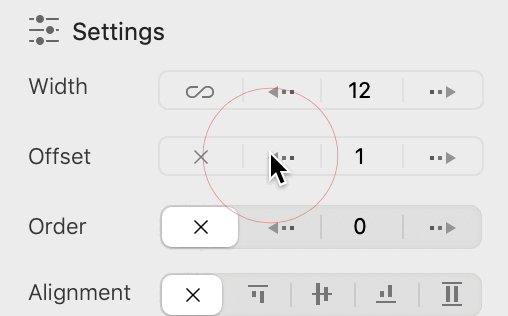
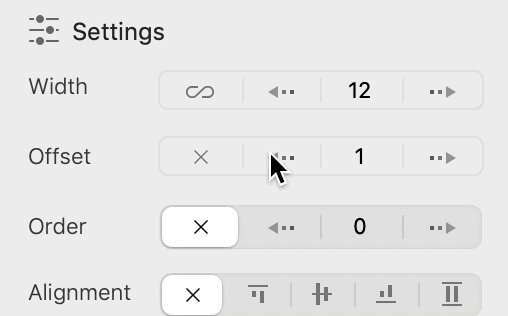
Column offset, I assume this isn’t intended behaviour.

Does it mean that “0 and 1 are alternately repeated”? I tested it, but all versions, “5.13, 5.20, 5.21b4,” were like this.
Those values are populated with values from from breakpoints further up (if a value is assigned). So if you set the value at the LG breakpoint, this value will show in the lower breakpoints as it’s what is currently taking effect, selecting the blank dropdown option doesn’t assign a value for this breakpoint. It’s important to note it doesn’t clear the value that is being inherited or reset it for that breakpoint.
I agree it could be made a little clearer, possibly with an alt colour to show it’s an inherited value.
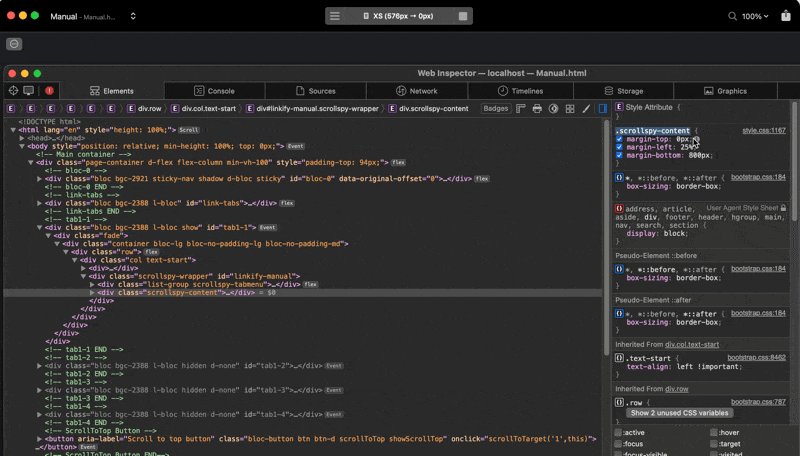
Check your custom CSS it has some errors, here are a few. This is basically breaking your export.
Extra brace }
JS comment in CSS.
Are you finding setting box sizing crashes Blocs for you?
Ok, think I’m following you here. However, starting from the smallest breakpoint gives me the same result. So, I can’t set different positions for different breakpoints unless done manually as you have seen.
One of the few cyclones we had over the past weeks must have blown that one into there! ![]()
![]()
However, tidying it up does not solve the issue.
Unless I’m not intelligent enough but to me it’s just a DIV with flex applied. (as you’ve seen)
It did back in September last year. I just removed it as the issue has been resolved. ![]()
I would suggest exporting your site and checking the style.css for errors, you will likely track down the cause. Im not seeing this type of error with classes on any of my own projects.
Ok,ok. I will be playing in a quiet corner with my puppies this weekend ![]() . I fixed the margin error under the
. I fixed the margin error under the ![]()
![]()
![]() .
.
I’ll leave the positioning issue in your skilled hands. ![]()
![]()
The colours in the code editor still do weird things. Do you think this is related to copy / paste maybe?
Makes it a little distracting.
Im not sure, I’ll take a look this week and see what I can replicate.
Hey @Norm,
When I use the ’ Share desktop’ options - which is great as I am working with a client at the moment, its lets me do an airdrop, email or message. But a lot of the time I would love to do an image on my desk top to do some editing on and then forward to my client - can an extra option be to save to a location of choice like desktop ?? - at the moment I select email, then drag it out and then do it again and then close off my e-mails. Be great to save to a file ?
Cheers
it’s a bit limited though and not the same as a screenshot. When using the 2-column bloc they are placed under each other and my carousel and footer have gone missing. ![]()
Adjusting a bootstrap class which is not applied to an element on the canvas is a kind of a mission to adjust on different breakpoints.