Hey everyone, here is beta five of Blocs for Mac V5.2.7. Lots of fixes and improvements, almost ready for release.
More fixes and improvements on the way!
Have fun testing ![]()
Hey everyone, here is beta five of Blocs for Mac V5.2.7. Lots of fixes and improvements, almost ready for release.
More fixes and improvements on the way!
Have fun testing ![]()
I was just applying spans to various words and then adding a class to change the appearance. This was adding unwanted line breaks and I could see about four of them in the layer tree, then I clicked a span in the layer tree and all the line breaks disappeared. None of it makes any sense.
Hi @Flashman,
I want to see if it happens on my Mac also. What’s your setup?
This beta on an M2 Mac mini Pro running Sequoia 15.1. It’s a static html project in Bootstrap 5 with no CMS.
Very strangely I’ve not had any more line breaks since that happened so far.
Add some text, maybe in a list and apply a span to a word, then add a custom class making the text bold if you want to try this. Chances are you may have to try this several times either to reproduce the error or find the fix. It wasn’t something that happened 100% of the time, but fairly regularly.
UPDATE: I tried to edit some of the text and the line breaks came back, but I had to delete them one by one. Line breaks around spans and links have come and gone for years it seems. I think I first saw this way back in Blocs 3.
UPDATE 2: I just added a paragraph beneath a list and three line breaks that had just been manually deleted reappeared. These are the sort of workflow glitches that waste a lot of time and damage confidence.
I’ll take a look at this and see if there is a link between the span tags.
If I have a long list of pages and change the name of a page in the page settings from say london-web-design to london it then defaults to the home page in the list of pages, rather than staying on the one that was just edited. It does this even though it continues to show the same london page, both in edit and preview.
Moved this to a new post for 5.2.7 release
I have found it hit and miss if the class editor is adding a " . " to the class. I wondered why my classes were not applying. I have to go and put it back. Looks like it’s gone again today?

I have a Div with .ratio .ratio-16x9 (bootstrap classes). There are 3 images on this page (new project). This one would not display right, it is ignoring the ratio aspect, as in the screenshot.
I take a look in preview, and I see there has been markup added to the image (see other screen shot). This has an ID (#image-overlay) and everything, it’s nothing I made, so where does this come from? This element was a duplication of the first one. I had to delete it and start again for it to go away. The third image, which also was a duplication of the first one, was fine.
Another issue I had, was if I selected the img inside this Div and added the Bootstrap class .object-fit-cover, that class would suddenly appear on the parent, and remove itself from the img. I tried several times and it kept doing this.
In the end, I found I had to remove the ratio classes, add the object fit class, then add the ratios back as the work around.
Seems like Blocs is having some issues with Bootstrap utility classes again?
Getting back to this….
Today I open the project, and there is no styling on my footer links. I check preview, and it’s added the “.” into the markup on the .footer class.
![]()
I am not sure if this helps find the cause @Norm,
But I see this in the Class Manager order filter. You can see the class states beside normal show no “.”
EDIT:
I delete the .footer and .footer a classes.
But these ones still show in the order filter list

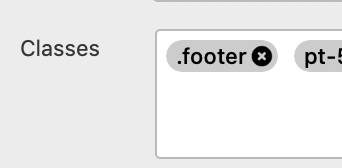
By the way, the .footer class I delete is still showing in the classes window.

We desperately need some type of check and repair feature. Especially here, I had that big issue with a class last time that had mutated, unfortunately you were disinterested in the problem I was having.
My only option right now, is to use a different class name. I can-not use the name .footer in this project, it just keeps happening, it’s poked. I have to finish it and move on, unfortunate its the new Blocs Builder site, and I guess it should be built in Blocs…
Hey @pete.
Thanks for the detailed feedback ![]()
Footer Class Issue
Blocs has some functionality built in to correct classes and prepend them with a dot (.) when they are entered, it just makes the process quicker for beginners. However, there are a selection of reserved class names that will allow a class without a dot.
These reserved class names are html tags:
aabbraddressareaarticleasideaudiobbasebdibdoblockquotebodybrbuttoncanvascaptioncitecodecolcolgroupdatadatalistdddeldetailsdfndialogdivdldtemembedfieldsetfigcaptionfigurefooterformh1h2h3h4h5h6headheaderhrhtmliiframeimginputinskbdlabellegendlilinkmainmapmarkmenumetameternavnoscriptobjectoloptgroupoptionoutputpparampicturepreprogressqrbrprtrtcrubyssampscriptsectionselectslotsmallsourcespanstrongstylesubsummarysuptabletbodytdtemplatetextareatfootththeadtimetitletrtrackuulvarvideowbrSo you can enter a class as footer or .footer and Blocs will not auto correct (prepend with dot). So when you are using class names that may have a matching html tag, you will run into this issue and need to take extra care.
You should be able to update your class names in the class editor to include a dot.
As for the .footer showing in exported code (with dot), I’ll check that and see if I can find the cause as that’s a bug.
Image Class Bugs
At a guess, you may be using a class Blocs uses internally for something during export and its adding html.
Do you have a copy of the problematic code including classes? I’ll be able to investigate further.
It seems I can set any text colour I like, or none, with the form alert classes, but the text is always purple and it wasn’t like that before.
I can change the font type, weight and background colours, but the text remains resolutely purple.
I entered the .footer class into the class token box, or what ever you call it when I created it. It’s never been a problem before?
Also as above, I have classes that exists but don’t exists due to this, so I am not sure if thats going to cause an issue later on. Maybe we need a visual reference on a class if it’s a tag. When did this tag list get added, for a long time, we couldn’t add tags or many of them. Thats helpful information.
If it was just a tag, the CSS would still work, and it wasn’t. So not sure whats going on.
![]() That happened after I renamed it (same as you suggest above, but I had already attempted that)
That happened after I renamed it (same as you suggest above, but I had already attempted that)
If you look at the screen shot, thats on the design canvas, It was there and on preview. Of the 2 elements duplicated from the first one, only one was doing this. Nothing but Bootstrap classes were being used.
I do not have an example of this, because I had to push forward, so I had to delete and move on.
Simple project, and image in a div. Bootstrap classes only. Try removing the .object-fit-cover class off the image. I wont remove. If you remove the ratio classes off the div, then you can.
Now try adding the ratio classes back on the div, and then try to add the object-fit-cover to the image, you can’t.
Object_fit_issue.bloc (785.7 KB)
PS. I would assume if Blocs was using any special classes for export, they would be forbidden from being used. But as I say, I was just using Bootstrap utility classes. Ive had issues before if you recall with using native Bootstrap classes. Which doesn’t make any sense, unless Blocs is doing some nonstandard stuff away from the framework and it clashes?
Oh I forgot to highlight this bit, it was working when I closed the project, when I re-opened it the next day it broke again. with the “.footer” being in the markup.
I am on other things for the next few days though, so wont be in Blocs.