Anyone know why a button should stop displaying it’s background colour after clicking it?
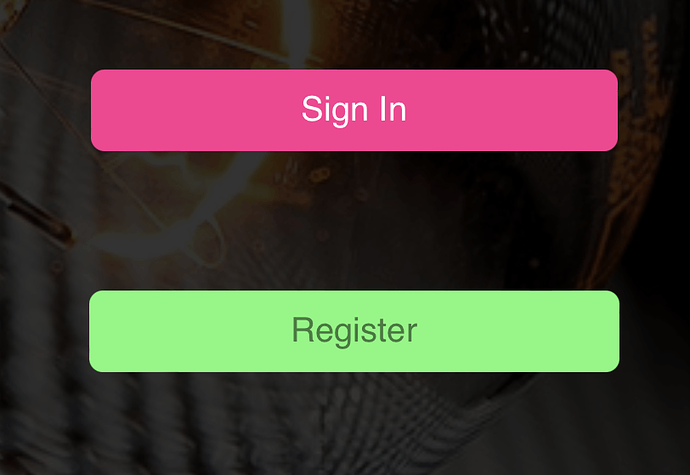
This is the button when first displayed
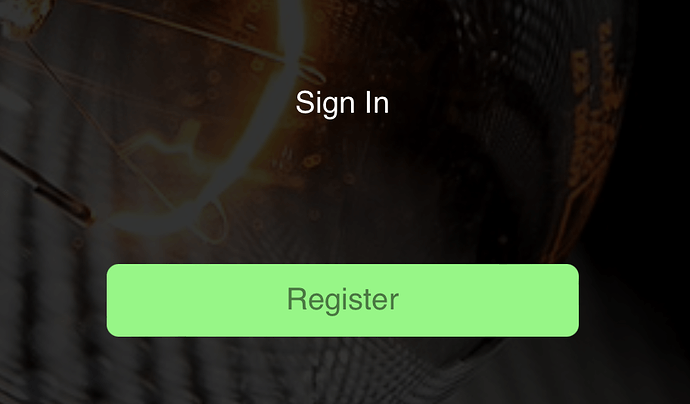
And This is it after it’s been clicked
This only happens on the sign-in button that displays a modal containing the sign-up form. The other button is a link to another page and does not exhibit the same behaviour.