@nelo
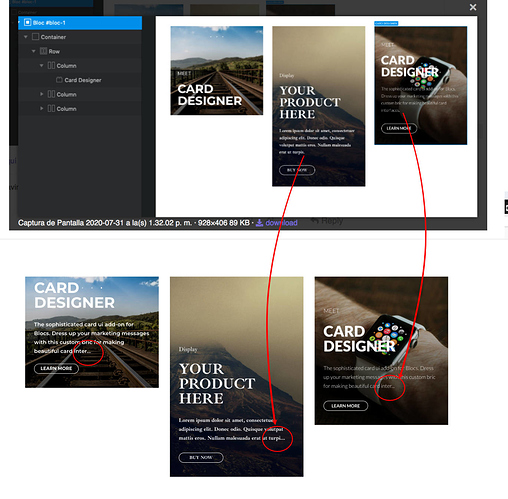
Top part shows you design view, the bottom part is what I captured from the link you sent.
ok I understand but that is not any kind of error, you can write a parchment of 1000 words if you want, but the card will cut it to 130 characters including the spaces, which will show the “…” to specify that a text follows after, It is normal behavior to summarize any text on cards … This is certainly not a mistake.
in the same way any file with the errors that you can see, we can examine it to see more detail what the error could be
I’m still on MacOs Sierra 10.12.6 due to apps I have which will no longer work on High Sierra or above.
That was far from what I was intending to say. Sorry if that is how it sounded. Just trying to say that the developer @Whittfield has always replied and that there will surely be a resolution soon.
MDS
Hi @nelo
Here is a bloc test file where you can see that the title disappears under preview although it is viewable in design mode, and strangely the autoplay set at 3000 on each card is not in sync. And I get the … on the description which I do not have with above mentioned sites created some time ago.
CD_test.bloc (1.4 MB)
Let us know if you have the same issue or not ?
Thanks
MDS
This is what I see with the browser preview, of course, when I opened its file it asked me for files related to the card! … but the titles are seen in the browser in the preview …
How about you erase the blocsapp brics, restart and reinstall it … maybe I can fix the problem!
Hi @nelo
What files did Blocs request for ?
The images are the default Blocs ones. Are they related to fonts ?
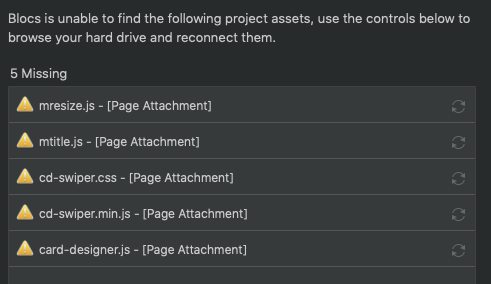
What do you see in the page attachements ?
What Blocs app version are you using ?
MDS
this is what you are asking for related to the cards! … What version of card are you using?
blocks v3.5.1

Okay.
Would be interesting if you could create one test file so I could see if works on my side or not?
Up to now I never had any issue with CD and just tried a test to see if there was an issue or not and apparently issues like for Miguel… strange indeed.
Sleep time now…
MDS
Thank you @nelo
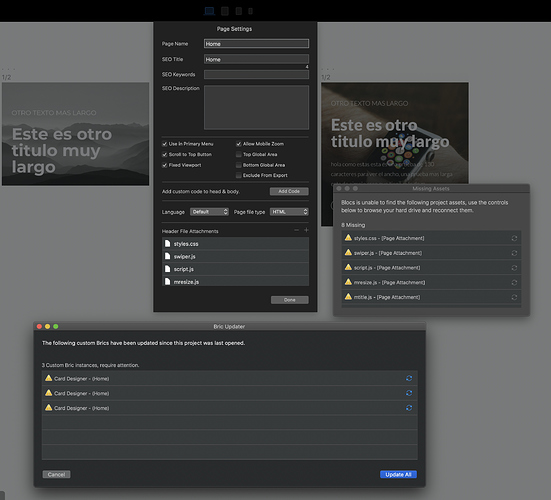
So when I open your file here is what I get:
Although I have the files attached to the page, Blocs is saying there are missing.
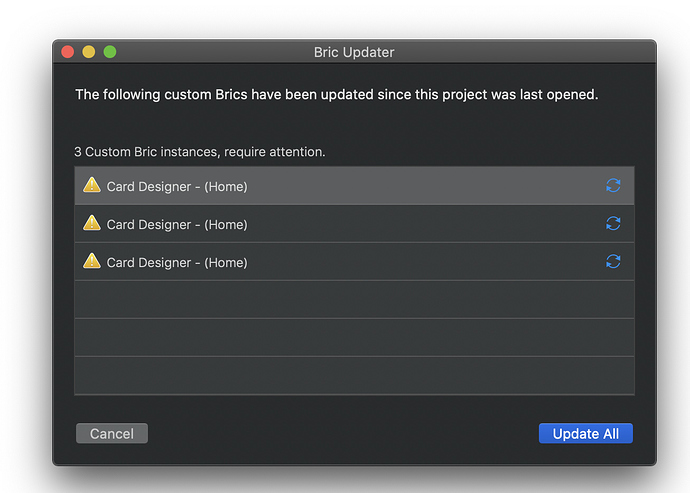
Additionally it says that CD bric are not up to date.
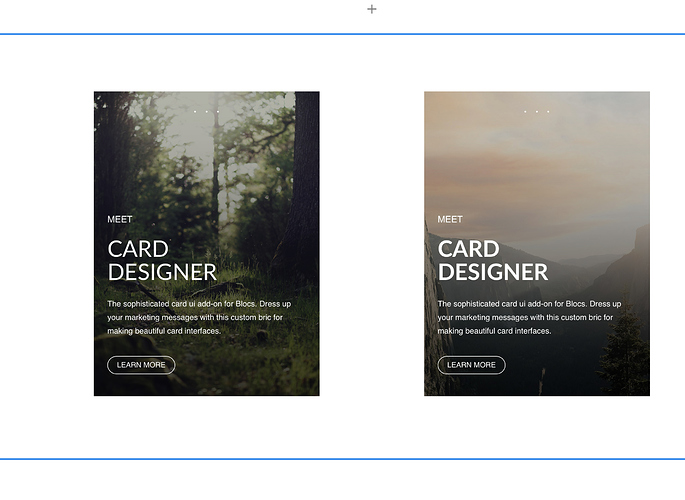
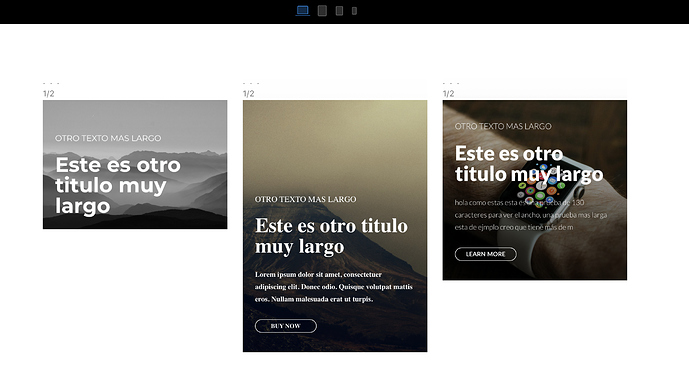
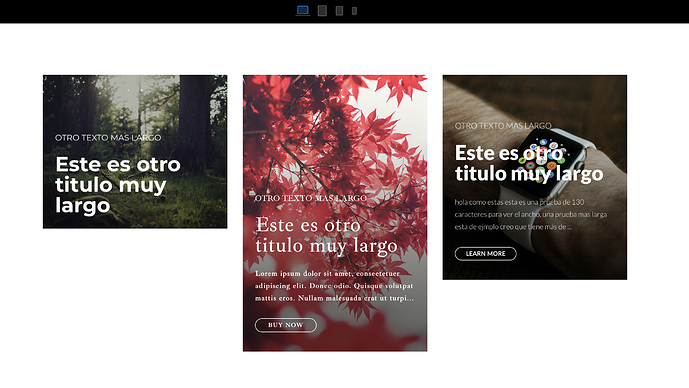
Without updating and reconnecting the files here is what I see in Design View:
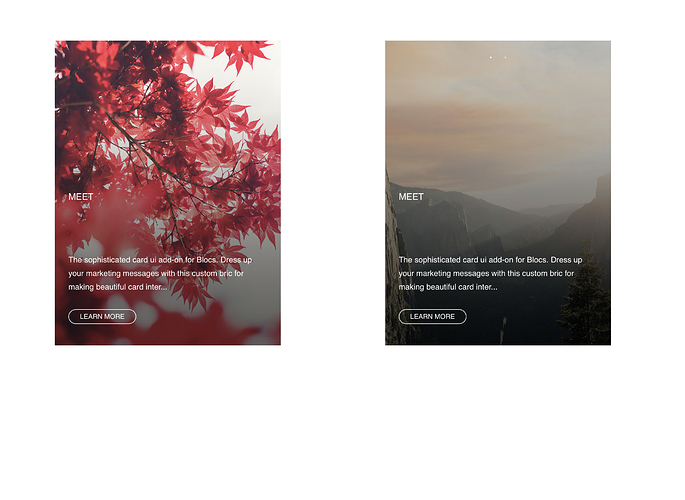
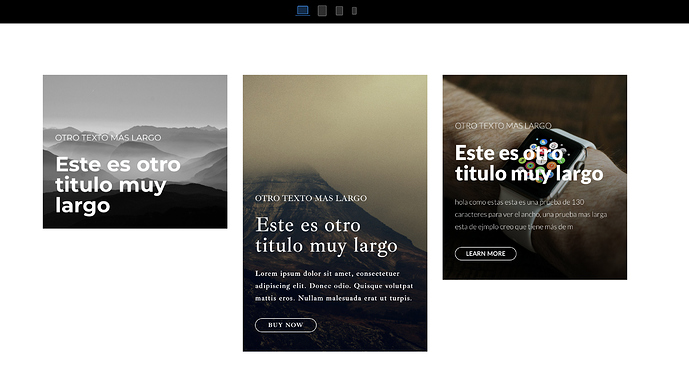
Preview:
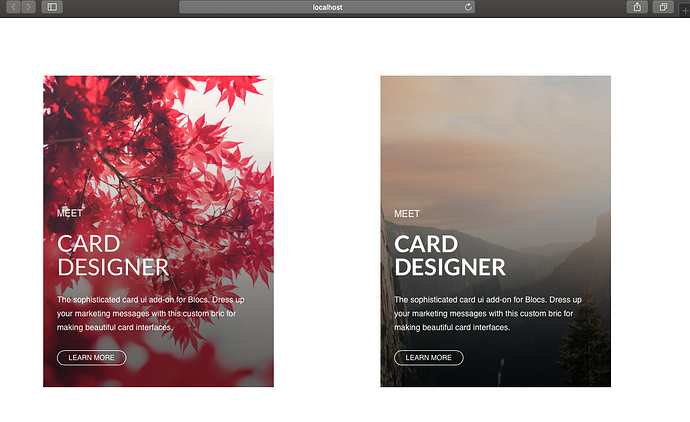
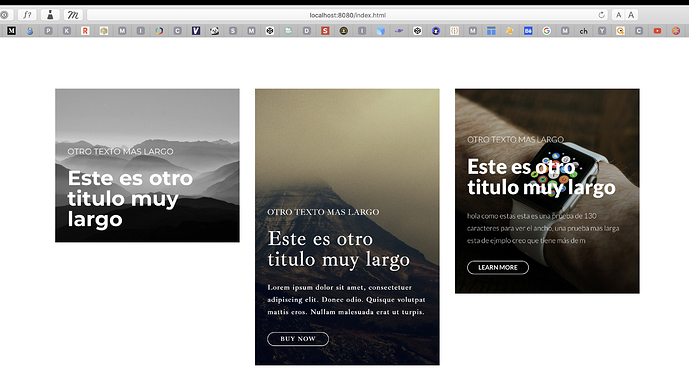
Browser:
It seems the title of second card changes and although it is not shown the first card does not autoplay the images.
Now when, I re-open and update the card Brics:
Design view:
Preview:
Same as above and again the first card does not show the autoplay images.
The only way I have found to get the images on card 1 to function is to add an image to either card 2 or card 3 which initially only have one picture.
Now in preview this is what I get:
Title of card 2 still different and now description are truncated. However, I can now see the autoplay of images on card 1 and card 2.
So there are some inconsistencies.
My question here is whether you get when you open my file the following prompt like I do when I open yours:
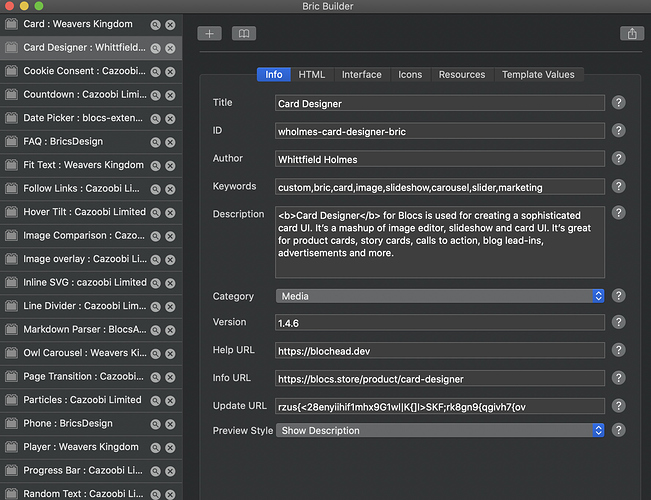
My version of CD is as follows:
Perhaps we are not on the same version for whatever strange reason.
Thanks.
MDS
Hey everyone,
Allow me time to go through this thread. and address whatever seems to be the issue. I’ll post back here as soon as possible.
thanks.
Just a heads up @MDS a new version is almost ready for external testing. I should be able to send you a copy to try tomorrow.
So here’s the deal… I am close to releasing this new version, but I found an issue with the api that’s really forcing some decisions here. Not sure whether to call it a bug, but it does present a challenge unless it can be addressed through a Blocs update I’m afraid.
back story
A while back I had a customer mention that the Global font assignments in Blocs where overriding the individual card settings in Card Designer. The solve for that was to nest a span inside the element and add the font declaration to that span. It worked for until recently. What I’m finding now is the api no longer adds the google-font links to the page unless you are using a block element such as (h2, p, a) …
Adding these links through javascript is not a good way to manage this. I assume that’s why the links are adding automatically in the first place. we just need the process to also detect if a typeFace has been added to a span inside one of those elements.
Using the block elements means they will overidden by global settings that are assigned to those elements.
So basically the “right way” to proceed will make it difficult to use global settings.
@Norm, please let me know if this is something that can be accommodated, Thanks a bunch!
 Thanks @Whittfield for the update. Hopefully there’s a fix for this, without having to implement a weak workaround.
Thanks @Whittfield for the update. Hopefully there’s a fix for this, without having to implement a weak workaround.
-M
I came up with a work around at least for now, here’s what I did.
First we have to reserve one of the block elements for this to work. That means you won’t add a global font to this element ever. colors etc are okay, but not fonts. I’m reserving links for this purpose. I think it’s reasonable since most of the time the font is inherited by the block level element such as a paragraph §. when we need a custom font for an (a) tag we can just set it in class editor instead of globally or even some simple css.
It’s actually kinda clever. It requires additional hidden html elements in the DOM. (it’s removed when you export or preview the page) I’m adding the font-family css to both the span AND a hidden (a) tag so that Blocs can “see it” properly and add the google font link accordingly.
So basically the TypeFace Field conflicts with the Global Settings. Adding these additional hidden html elements is just a clever little hack AFAIK. It takes away the use of global font settings for links (btw I could use “label” I’m pretty sure). I still would like this addressed at the Blocs level but this could be a legit alternative for now.
Stay tuned.
 Sounds like something worth trying, as far as a workaround goes. Hopefully this can be addressed at the root level. Regardless, this sounds like it gives the user more choices than it would otherwise. Looking forward to trying it.
Sounds like something worth trying, as far as a workaround goes. Hopefully this can be addressed at the root level. Regardless, this sounds like it gives the user more choices than it would otherwise. Looking forward to trying it.
Thanks @Whittfield
-M