Thanks for the advice. I’ve checked out the link and info on that class, but it doesn’t mention how to adjust the size, just the color. I’m wanting to adjust the size. How do I do that? Thanks Norm.
Did you try the metric size controls? Width height etc
I tried to adjust the dimensions but it adjusted the position instead. I tried changing the color of the vector fill (just to see if I could see a change) but nothing…
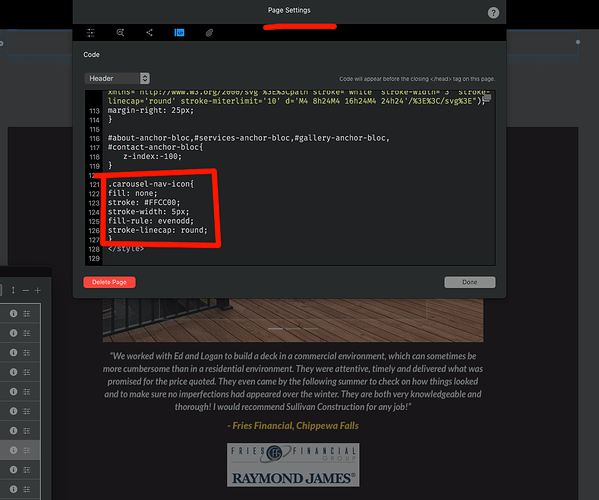
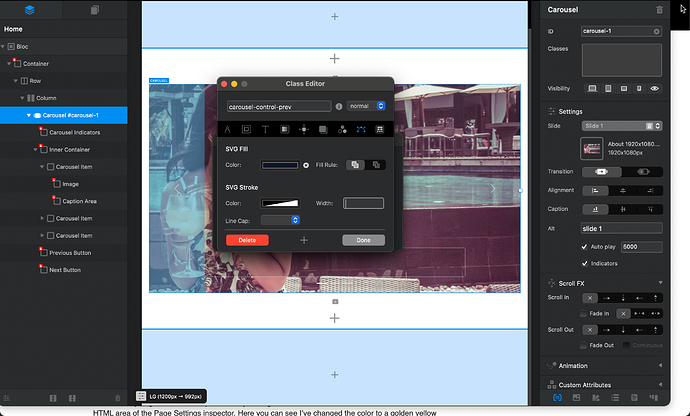
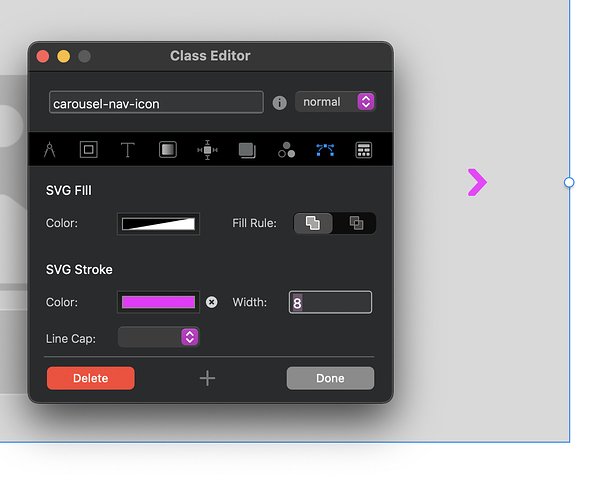
I found a way to get at them to adjust them by adding a CSS rule for the .carousel-nav-icon class in the HTML area of the Page Settings inspector. Here you can see I’ve changed the color to a golden yellow and increased the thickness. Is there an easier way Norm?
I am unable to adjust the size as yet… I’ve tried using the metric dimensions, and that only adjusted the position. I’ve tried editing the .carousel-nav-icon class using font-size: and height: and width: but no success. Any suggestions?
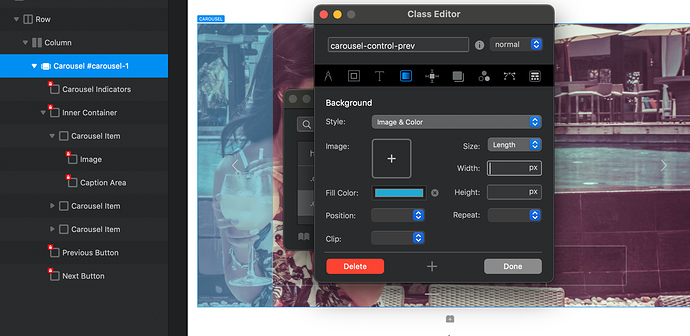
Hi @Creative, I’m trying to replicate your challenge. When I’m trying the class you’re using I have no results. I’ve tried as well the classes: .carousel-control-prev and .carousel-control-next. All adjustments seem to work, except… for changing the colour of the previous / next button. @Norm, any ideas to get us in the right direction?
Guys the docs are the old ones for carousel. I’ve updated them.
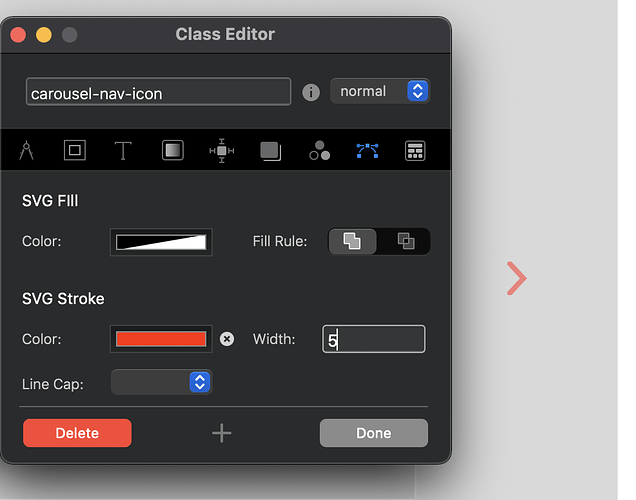
Use the class editor SVG stroke controls to set thickness and colour. They don’t have fill only strokes.
Text options no longer work on these as they are svg.
I’ve set the colour to red and the stroke width to 5.
Also remember the subclass names have changed too carousel-nav-controls is replaced by carousel-nav-icon
Where is the setting to adjust the size of the SVG icons?
Unfortunately I never tested resizing. The width and height controls in the metric section may work. I’ll need to double check as I’m not sure if the new icons have hard coded width and height on the html tags.
Is that a difficult thing for your team to configure? Thanks Norm.
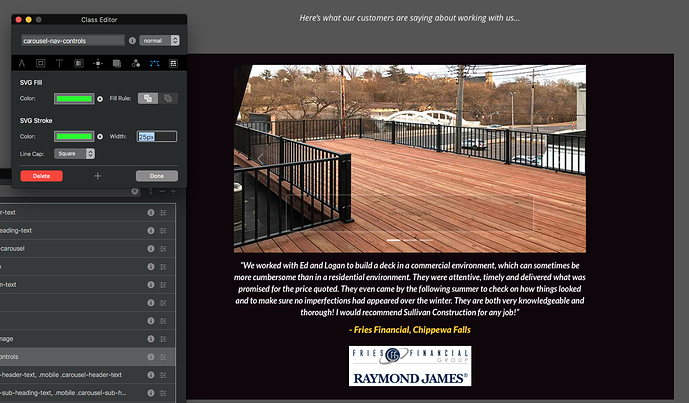
And again, neither the color or the stroke setting are working for me in the SVG panel in the class editor.
Could you share a screen shot of the class editor ( svg settings) and the carousel arrow please.
Here you go Norm. I colored the fill and stroke bright green and gave a 25px stroke just to easily demonstrate that the arrows were not affected.
Hi @Creative, you’re using the wrong class. You’ll need to replace the class with: .carousel-nav-icon. From there you should fine!
Like I mentioned the class name has changed.
And it’s clearly visible on the screenshots in this thread.
Yes, works the same using a Lightbox also. You need to delete the old classes and add the new ones.
I had to do this with one of my projects I migrated. In my opinion being able to make them larger with the stroke you really don’t need to do anything with the background around the arrow.
Casey
hey Jerry, thanks… It’s odd because when I first added the class that was to control the “Carousel Navigation Arrows” it automatically generated the .carousel-nav-controls class but now when I do that same procedure, it automatically generates the .carousel-nav-icon class WHICH DOES WORK so thank you for pointing that out. I had manually added that class to the code in the header but have since removed it now as it’s no longer needed.
Lastly though, do you have any idea how to adjust the SIZE of the carousel arrows?
Thanks!
Hi @Creative,
Blockquote
Lastly though, do you have any idea how to adjust the SIZE of the carousel arrows?
As the Icons are svg you should be able to change them and resize them. How? No clue yet but will find out and let you know!