Hi
What have I got wrong?
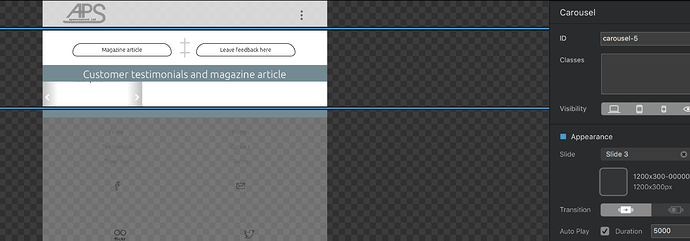
Text carousel works fine but not on mobile breakpoint.
http://www.apswoodwork.uk/testimonials.html
I’m trying to replace the accordion with a carousel, then slow the slide transformation later.
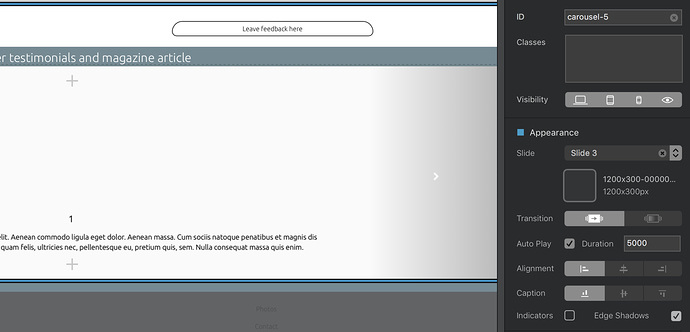
Carousel brick set with 1209 x 300 clear .png with 1200px custom class.
Hi @apswoodwork
It looks like your carousel is set to be only width: 35% for anything smaller than desktop view.
Cheers / Johny
Strange.
I cant see it in any classes, and when I try to add a new carousel, it goes small on the lower screen sizes.
See here on a test page.
http://www.apswoodwork.uk/test.html
The carousel on your test link looks alright on mobile and desktop.
It’s 100% width.
Maybe your first link have some conflicting classes.
I found the 35% width in the style.css

Hi Jonny.
Thanks for spotting that.
The text in the carousel still doesn’t show on smaller screens.
I think I may delete the carousel, it seems buggy.
Isn’t that because you don’t have an image (or its to small) on those slides?
The slides with image behaves differently.
When I’ve done a text only slider I’ve used a blank png so it will act just as there was an image.
Cheers
I thought I added a blank png from your helpful video.
I’ll check again.
Thanks for this, Johny.
Does the containing block need to be set to fullscreen?