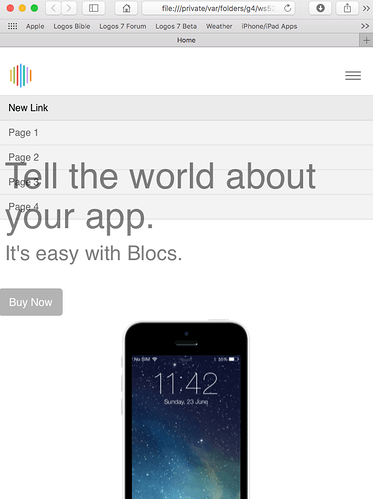
On my home page I turned off top global area and have a hero navigation at the top of the home page. However the hamburger navigation runs on top of some of the text on mobile devices as well as when I make the safari window narrow enough to trigger a hamburger navigation. I would like to be able to control the Hero Hamburger navigation like you can with the navigation in the global area. I am using a sub class to do this. I would like the hero navigation hamburger to match the operation and look of the hamburger of the navigation in the global area.
So, how do you customize the hero navigation hamburger?