Hi! I built a mega menu by hiding en element in the navigation bar and toggling the visibility with a button. This works great, but I would like the menu to close (e.g. the visibility set to hidden) when I click anytime on the page outside the menu. How can I achieve such an effect?
Thanks in advance.
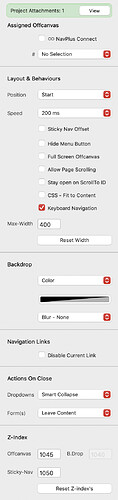
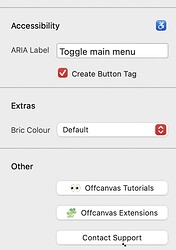
I would suggest checking out a custom bric by @PeteSharp called off canvas helper at Offcanvas Helper Bric | Blocs Builder
This makes the process very simple and it has extensions coming that will extend the flexibility. It also has features for accessibility. As an afterthought, version two with added features is in testing right now and will be available as a free update.
Correct Offcanvas Helper v2 is a free update for existing users. Final testing at the moment then it will roll out.
Offcanvas Helper gives you options you can’t easily add yourself without knowledge of code or HTML accessibility, including any buttons / links you use to toggle your menu, it will handle automatically.
It’s all native, correctly applied markup.
Extra options in V2. ![]()