Hello!
I have lately had problems with Masonry Gallery acting strange. One of the problems I have had is that there is no margin between some pictures in Chrome, Brave and probably other chromium browsers. It is almost always the mid and right picture at the top.
I contacted the web hosting support and they found som strange things and advised me to contact the developer or support forum of Blocs. Since I don´t know code I don´t understand anything of this, but I will try to retell what the Support Technician said:
It seems to have to do with the CSS of the website:
The display: block property prevents column-gap from having an effect. Try setting display to something other than block.
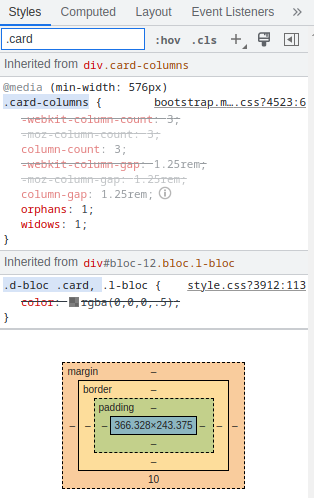
Also se the atached file regarding this. If you change “display: block!important” to somthing else in developer tools, the margin shows up as it should.
He says the someone has expressed similar prolems here:
https://stackoverflow.com/questions/74935509/why-does-chrome-devtools-complain-that-i-should-not-use-grid-column-end-on-an-el
One of my sites:
https://www.912kaseberga.se/miljo.html
Attached file:

Grateful for help!