Hi Forum,
as a beginner with blocsapp’s Wordpress template development I’m running into an issue I can’t solve.
Website is up and was enhanced with CM Tooltip Glossary plugin. This plugin provides an alphabetic index - which is not shown in my blocsapp created template but in the wordpress delivered ones.
The creativemind support answered the following; “It looks like it is related to your theme, it doesn’t load the jQuery for some reason”
How can I approach this issue? Is there any trigger in the export or some code to be added or do blocsapp created template not work with plugins which use jQuery?
Thanks for any help
Marc
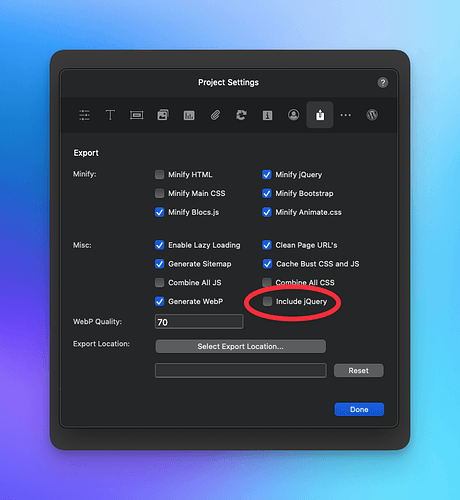
While I don’t claim to be a Wordpress expert, the problem might be associated with Blocs not loading JQuery by default. To rectify this, you need to ensure that the appropriate checkbox is marked.
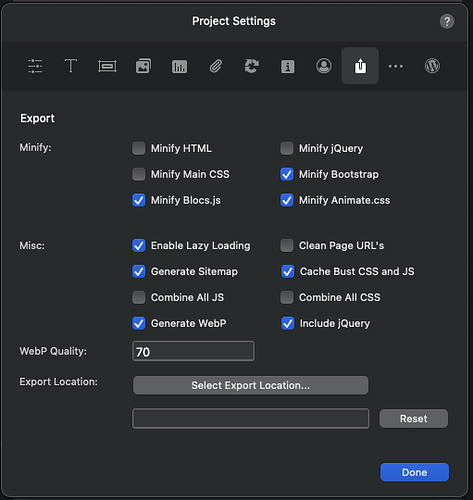
Thanks for the quick help. I use the following project settings
So I guess it is something else.
Thanks
Marc
@MAS Hi Marc,
Try enabling Minify jQuery & Minify Main CSS.
If you are still working on the site, then using ‘Cache Bust CSS and JS’ is fine, but would turn off for final publish.
Use ‘Clean Page URL’s’ if you want pages inside of folders.
If you have any php on the page, then keep ‘Minify HTML’ off, as it often breaks the php tags.
Hope that helps.
Bill
BricsDesign
Thanks Bill,
the “Cache Burst CSS and JS” setting was the culprit. Turning it off helped.
Thanks
Marc