hey @Bill ok, i did try, but no success. where did you write the code?
Same problem here. Watching this.
I was just looking at the exported page code and while there is a graphic svg icon for the logo that could be changed via the img folder on the server I cannot see anything for the menu bar.
It mentions: <button id="nav-toggle" type="button" class="ui-navbar-toggler navbar-toggler border-0 p-0 menu-icon-thin-bars" data-toggle="collapse" data-target=".navbar-1" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
Then below it says: <span class="navbar-toggler-icon"></span>
It never actually points to a physical svg file we could simply substitute ourselves.
I working with a number of black and dark background websites so I assume one will have to roll back to Blocs 2 until a fix is found for this. Hoping for sooner than later 
You currently have a fixed choice between a dark or light menu. It’s just not variable beyond those options and no doubt everybody here agrees it needs more flexibility, however it would take an awful lot more than that to drag me back to Blocs 2.
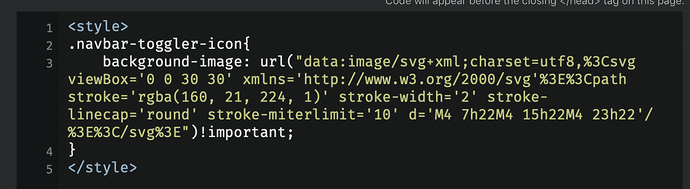
@RME, you have to add this to the .navbar-toggler-icon class. Add the below to the “Add Code” section in the page settings.
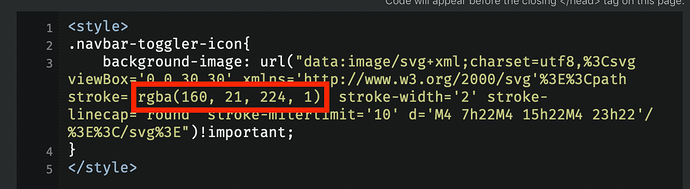
You then have to change the color to the desired color
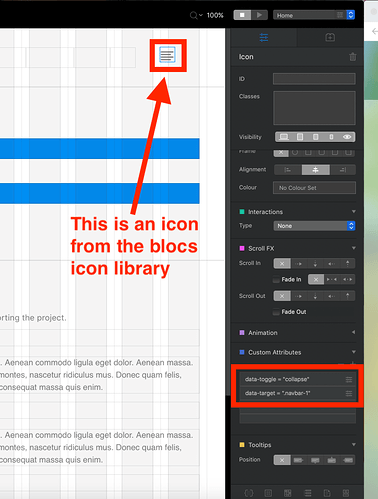
I also tried adding a icon, which replaces the actual icon, but I do not managed to drop the icon on the same place them the hamburger icon.
If someone wants to play with it, you habe to add the following attributes to an icon
Thanks to Webplus I found the solution. Thanks!
Please tell the rest of us!
Good idea.
It’s not quite what you were looking for but solved the problem I had as regards white on black background - Color of "Standard Hamburger" Menu Icon - #14 by durbanad.
Sorry! but it did help me.
Here’s a solution I found on Stack Overflow guys. You can just add this code snippet to your page settings. Just be sure to name your nav-toggle bric and use that id# first here (right before ‘.navbar-toggler-icon’)
Here’s the link to the article I found:
( css - How can I change the Bootstrap 4 navbar button icon color? - Stack Overflow )
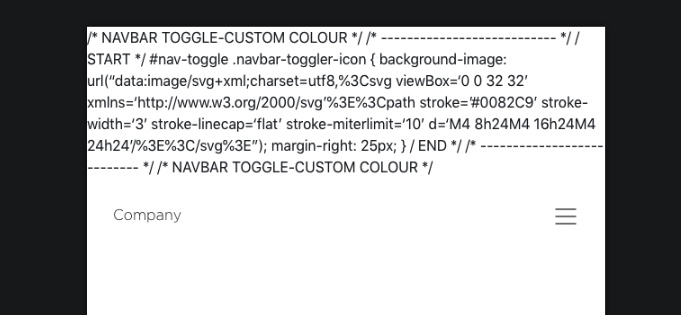
Here’s the code snippet. (I named the bloc “nav-toggle” so changed it here):
#nav-toggle .navbar-toggler-icon {
background-image: url(“data:image/svg+xml;charset=utf8,%3Csvg viewBox=‘0 0 32 32’ xmlns=‘SVG namespace’%3E%3Cpath stroke=‘#0082C9’ stroke-width=‘3’ stroke-linecap=‘flat’ stroke-miterlimit=‘10’ d=‘M4 8h24M4 16h24M4 24h24’/%3E%3C/svg%3E”);
margin-right: 25px;
}
Here’s where I change the color: stroke=‘#0082C9’
And here’s a preview:
Awesome! Thanks.
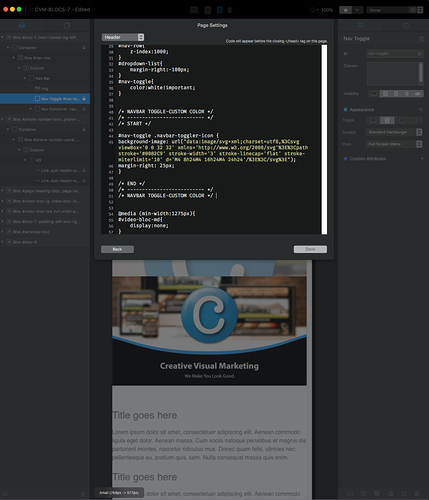
It’s strange, but when I add this to the page header it ends up showing in the preview. I cannot rename that bloc as nav-toggle because it say it is already in use. This can be seen in the layer tree of the side panel as a locked item.

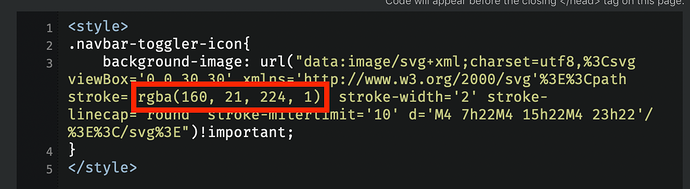
My second post should work, if you add in the page settings in the code area the following code, or do anyone has an issue with this?

it doesn’t work in my project. the color doesn’t change.
@Flashman, you’ll need to wrap the code in style tags.
It only works in the preview or the browser and not in BlocsApp edit mode. Please try once with a new project. If this still do not works, please send me your project, so I can have a look.
@webplus, Your code looks right, but I had to add the name of my bloc before ‘.navbar-toggler-icon’ for mine to work. That, and I did not have to add the ‘!important’ syntax at the end… Otherwise, we’re both on the same track.
@RME, you might try this:
#nav-toggle .navbar-toggler-icon {
background-image: url(“data:image/svg+xml;charset=utf8,%3Csvg viewBox=‘0 0 32 32’ xmlns=‘http://www.w3.org/2000/svg’><path stroke=’#0082C9’ stroke-width=‘3’ stroke-linecap=‘flat’ stroke-miterlimit=‘10’ d=‘M4 8h24M4 16h24M4 24h24’/%3E%3C/svg%3E”);
margin-right: 25px;
}
NOTE: Make sure you give an id to the “Nav Toggle” element. I named mine, simply: ‘nav-toggle’.
Also, the 'margin-right:25px; at the end is just something I added to move it left a bit.