Hey, how can i change the color of the Nav Toggle in Blocs 3? The color in dark mode is grey, but i need the lines in white. Thanks for helping.
Isolate the nav bar and then select the theme in the side panel under appearance.

hey flashman. thanks, this is what i know. but the icon is grey and not white. so i have to change this.
Ah right, I think there is a sub class for that but I can’t remember what it is.
the sub class from Blocs 2 doesn’t work.
I would ask Norm directly then. If anybody knows it must be him, but it would be good for the rest of us to know as well. I’ve actually done this in the past using Blocs 2 somehow, so I’ll try to see what I did. I assume you have the data source set to none, rather than primary.
I thought it was the drop down in class manager but it still does let you style the icon. I tried navbar-toggle .icon-bar no luck. Just light and dark. I want to style this also.
casey
I thought I has asked Norm this during the Beta. Here’s his reply.
Hope we can find a work around.
casey
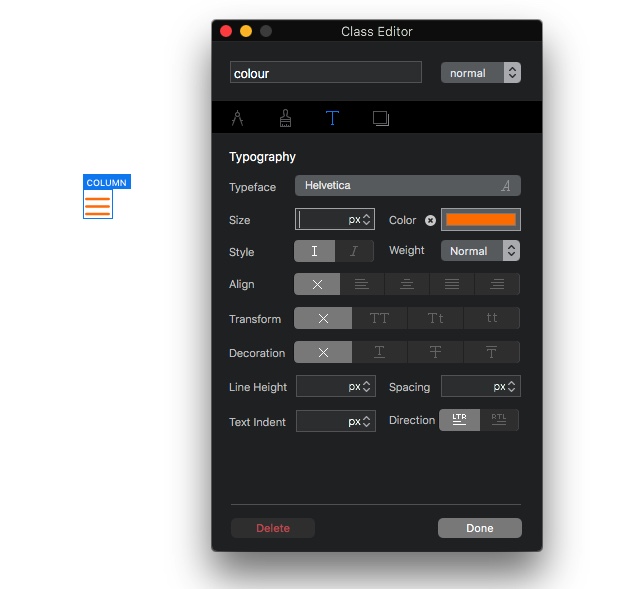
Yep that’s pretty easy. Add an icon bric and search the icon manager for menu. Add it, then create a custom class with coloured text.
Ok I was thinking about this and also maybe you can add a custom Hamburg to blocs?
Flashman what happened to the original menu icon?
casey
I just tried that with an icon inside a normal bloc. I had a phone call but I’ll try this again with a navigation menu. It should be possible to add an image bric with custom svg for the menu.
@Flashman, I was experiencing the same issue yesterday and had no luck styling the hamburger icon no matter what I tried. I wonder why @Norm left that subclass in if it’s no longer valid. Oversight perhaps. Anyway, I added an icon bric in the extra content area on the header, but cannot seem to figure out how to connect it to the menu. I also looked to see if I could swap out the standard default hamburger icon with an icon bric but don’t see how that’s possible. I’ll be watching this post to see if you guys figure out a solution, and will post right away if I find one! I’m sure there will be a bit of this type of testing and resolving as we all work through the learning curve and give this new version a good workout.
I’ve just been trying different things, but I’m not getting anywhere at the moment. I thought I’d be able to create a second bloc inside the global area and mess with visibility. It’s no problem adding a navigation bric separately, but that cannot be coloured. Likewise it’s no problem adding a navigation icon and colouring it, but that won’t show you the other pages when clicked.
I’ll keep experimenting…
Is there any thoughts on how to fix this? I see this problem with more than one site I’m working on.
I found this page while searching, but I’m not sure how we implement these options inside Blocs css - How can I change the Bootstrap 4 navbar button icon color? - Stack Overflow
I think the idea with a custom icon should be the best. Then adding to this icon the same custom attributes, which is now easyly possible in Blocs3. Will try this tomorrow and if I get it working, will posting the solution here
I think @Flashman hit the solution. Just adjust the css for the path stroke color for background-image. POW! Still works and now have custom color.
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(0, 0, 0, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3E%3C/svg%3E")
So in this example, change rgba(0,0,0,0.5) to some other translucent color.
Bill
BricsDesign
The reason is because it’s an SVG now so it can’t be styled the old way. I may add somthing in future for it but right now it’s dark and light.
Hi Norm, may you change the SVG for a dark background in a white SVG? The grey one is too inconspicuous.