Hello Blocs community…I am having an issue with a very simple HTML code to create a floating banner for the cookies notification on the first time a user comes to the website. As per the EU regulations, all EU based companies (and websites) shall inform users that the site is using cookies. I have found some open source sw from communities that enable you to copy/paste a very simple customized code to enter in the header before , and this code is sourcing contents from a specific link on this open source website. Unfortunately, after many attempts, and by following some examples here in this community and suggestions from Blocs people, it does not work, yet. The only think that works is a very basic HTML code, ugly and dramatically sad. Is there anyone that can help, or has had this experience and solved it?
Hi adriano, i use this site: Download Cookie Consent | Osano
You can design your cookie banner. copy the code and put it in the header section. It works perfect.
Hello RME, I used exactly the same, but it does not work to me. Nor with Safari, nor with Chrome, and yesterday I checked, not even with Explorer. I am wondering if there is a conflict with the background video I have on the top of the page. I really have no clue how to solve it. Thanks anyway
I tried this and it worked great. It must be something your doing or a conflict.
casey
Hello Casey, maybe some settings of the safari or chrome? I am trying everything. I also tried taking out the video…no results!
Hi @adriano,
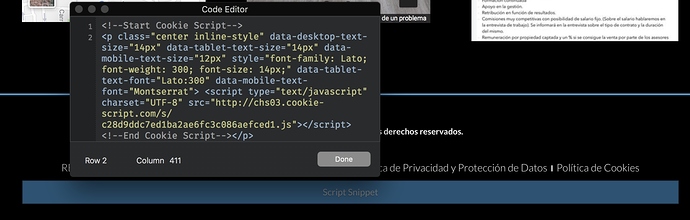
I am using the free solution of https://cookie-script.com on my website.
There is a payment option, much more complete.
You can visit this website www.reformas.redecor-elche.com where this solution is being used.
Best regards
Hello Wam, I tried also cookie script, no way! There should be something conflicting or some set ups of my browsers that do not enable the cookie banner to show up. I am trying to understand why.
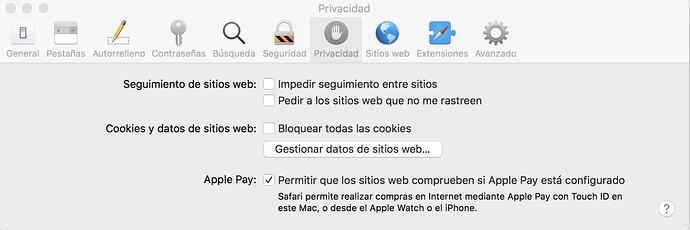
In Safari for cookies to appear, you must do the following:
Click on the “Safari” button in the menu bar.
Select “Preferences”
Click on the “Privacy” tab in the “Preferences” window.
Select “Never” inside the section called “Block cookies”.
Already set that way 
Thank you for show me this website, it makes the creating of a cookie banner very easy.
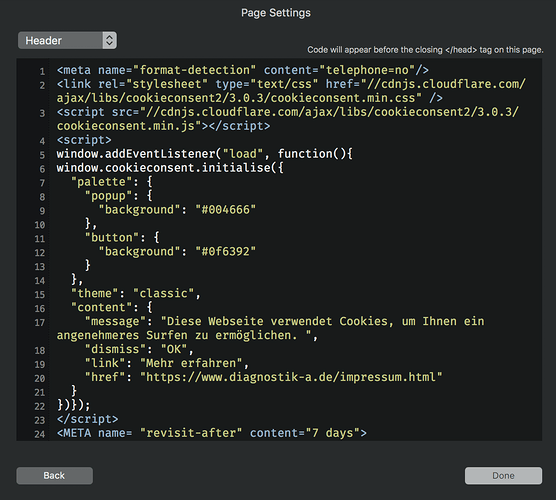
I have to say that i have to edit the “href=”//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />" section to this “href=“http://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css” />” and now it works.
The html code doesn’t need a modification!!! It only appears until the site has been uploaded to your server. You can’t see it in your local Blocs- or Safari-preview.
Der html Code funktioniert super ohne jede Änderung! Er erscheint aber erst nach dem Hochladen auf Euren Server. Man sieht ihn nicht in der Lokalen Blocs- oder der Safari-Vorschau.

does anyone know where the info goes of someone who is visiting the site who agrees with the cookies.
is there a registration of an ip address fro example?
Thanks
Pete