Hi Guys,
Not sure what this means but I’m getting an error from my home page to two images which no longer exist.
This is the CSS:
.ltc-black:hover{color:#000000!important;}.icon-rich-lilac{color:#B36AC0!important;border-color:#B36AC0!important;}.bg-Hero-202{background-image:url("img/Hero%202.JPG");}.bg-Hero-203{background-image:url("img/Hero%203.jpg");}.bg-Hero-201{background-image:url("img/Hero%201.JPG");}.bg-Hero-205{background-image:url("img/Hero%205.jpg");}.bg-Hero-204{background-image:url("img/Hero%204.jpg");}.bg-Hero-206{background-image:url("img/Hero%206.jpg");}.bg-Hero-207{background-image:url("img/Hero%207.jpg");}.bg-Hero-208{background-image:url("img/Hero%208.jpg");}.bg-Hero-2012{background-image:url("img/Hero%2012.jpg");}.bg-Hero-2013{background-image:url("img/Hero%2016.jpg");}.bg-Hero-2014{background-image:url("img/Hero%2014.jpg");}.bg-Hero-209{background-image:url("img/placeholder-image.png");}.bg-Hero-209{background-image:url("img/Hero%209.jpg");}.bg-Hero-2010{background-image:url("img/Hero%2010.jpg");}.bg-Hero-2011{background-image:url("img/Hero%2011.jpg");}.bg-Hero-2012{background-image:url("img/Hero%2012.jpg");}.bg-Hero-2013{background-image:url("img/Hero%2016.jpg");}.bg-Hero-2012{background-image:url("img/Hero%2012.jpg");}.bg-Hero-2013{background-image:url("img/Hero%2013.JPG");}.bg-Hero-2013{background-image:url("img/Hero%2016.jpg");}.bg-Hero-2014{background-image:url("img/Hero%2014.jpg");}.bg-Hero-201{background-image:url("img/Hero%2015.jpg");}@media (max-width: 1024px){ .bloc{ padding-left: 20px; padding-right: 20px; } .bloc.full-width-bloc, .bloc-tile-2.full-width-bloc .container, .bloc-tile-3.full-width-bloc .container, .bloc-tile-4.full-width-bloc .container{ padding-left: 0; padding-right: 0; }}@media (max-width: 991px){ .container{width:100%;} .page-container, #hero-bloc{overflow-x: hidden;position: relative;} .bloc{padding-left: constant(safe-area-inset-left);padding-right: constant(safe-area-inset-right);}
I only have 1 hero image on my home page, so no idea how it picks up about 10-12 different ones… but I don’t understand!
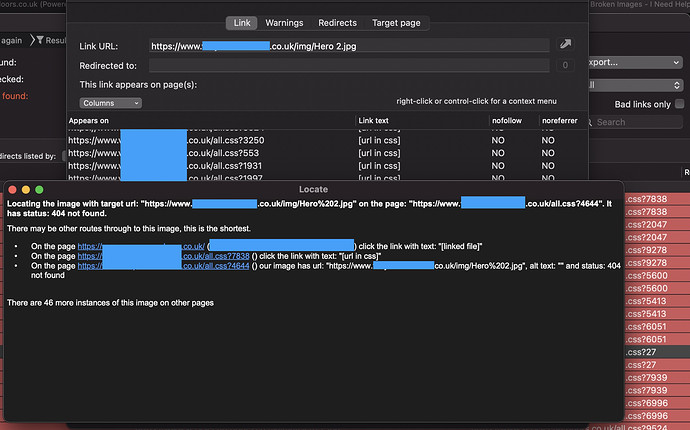
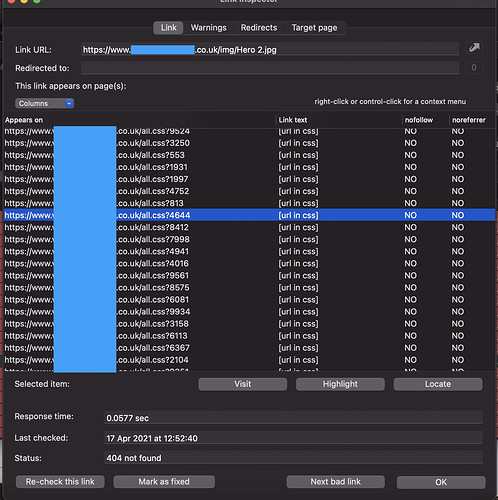
This is what Scrutiny says…
Have you rescanned the site in Scrutiny since deleting the images?
1 Like
The images need to be on the site as they are used, just not on the home page which is what throws me… I can find any reference to Hero 1 and Hero 13 on the home page.
I would try restarting Blocs to rule out any cache issues. Then do a fresh export, upload and rescan with Scrutiny.
1 Like
I am just deleting the two hero images from the asset manager and from where they are located. Saved, opened Blocs up, got no warning they were missing so obviously deleted properly. Uploaded and now scanning with Scrutiny and… No bad links found.
Will re add them and see what the issue was. Only thing I did notice was that Hero 1 once removed as a background image from a Bloc was still there for some reason.
P.S Hows Guru for you mate?
So added the two images back in (but renamed them back to their original names of Hero 1 and Hero 13 as I changed them to Hero 15 and Hero 16 earlier to see if the issue still persisted and it still came up with Hero 1 and Hero 13 still)
It’s now giving me bad links of Hero 1, Hero 13, Hero 15 and Hero 16… Caching issue possibly?
It might be a cache issue I suppose but from your previous test I don’t think there are major problems here, just a gremlin that is throwing Scrutiny. You could try right clicking those hero images in the asset manager to refresh them I guess.
All fine with Guru. The only pain I have is clients that register their domains with GoDaddy and then get suckered in to buying their totally unnecessary Office 365 package that invariably wastes a lot of my time.
1 Like
I’ve removed both hero images and Scrutiny shows 0 bad links. Very strange, might leave them out for a while and come back to it in a few days… thanks for the help!
Glad to hear! They’ve been spot on for me 
Just an update on this one, still struggling, maybe @Norm could pinpoint it:
Images are not an asset on Blocs anymore, and they are not uploaded on my server so not sure why this still tries to call them.
I have had some similar experiences with Scrutiny correctly highlighting missing images found in the CSS code that have long since been deleted, yet seem to remain referenced in the code.
In my case both projects started life in Blocs 3 and the error has carried over to Blocs 4. I haven’t yet been able to establish if this is still happening with projects starting fresh in Blocs 4. I would have to do some digging but they may well have been temporary background images as well.
I just cant figure it out and is rather annoying. I can’t afford to start afresh as that is hundreds of hours work, but probably would solve it.
I doubt it is causing any major damage from an Seo perspective but it is obviously wrong as Blocs should be writing and exporting CSS that accurately reflects the current situation. I wonder if Norm can think of a way to flush out errors like this.