Yes I am a beginner, but I have read a lot of information, watched a lot of tutorial videos, but no way to get around this problem with the movement of the columns. I use classes, but none of the solutions help. The display is always wrong. I set the display and dimensions correctly, but as soon as I do a preview, I see that everything is wrong.
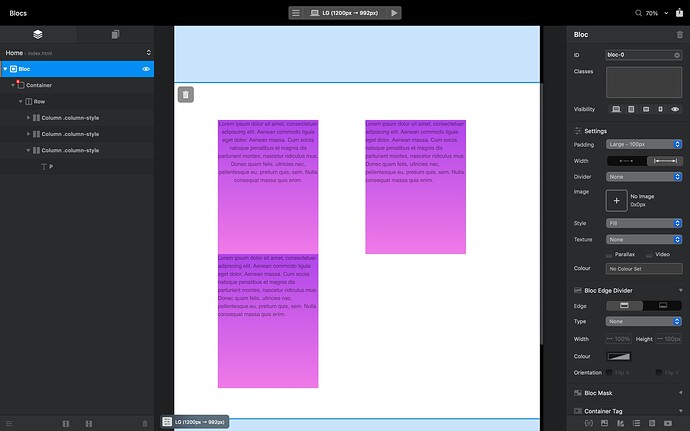
Im guessing you want it like the design canvas, with two rows. Row 1 has two columns and Row 2 has one column?
If so you need to add another row. If you look at the layer tree to the left of the canvas you have a container, then inside a Row, then inside the Row you have 3 columns. You need to add another row to the container, then add a column to it.
You can do that by selecting the row in the layer tree so it highlights it on the canvas, Then on the canvas underneath the highlighted row, you should see a small + (plus) to add a bric, type Row in on the bric popup and select 1 x Column Row.
p.s. I think you have just narrowed the design canvas, so that onscreen it looks like it has two rows but it won’t show like that in preview.
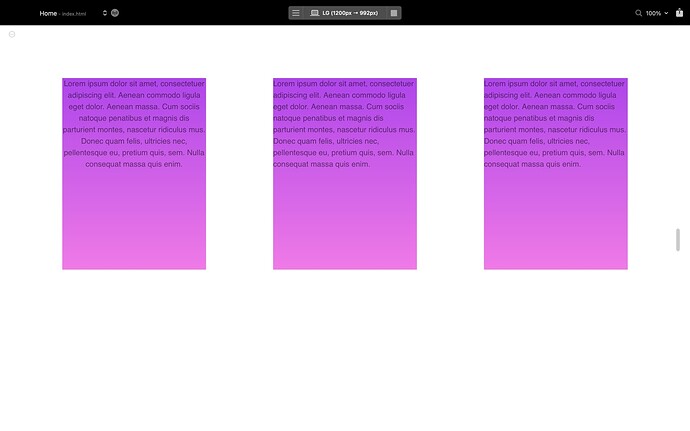
I want to make one row with three columns. I want them to be evenly spaced and centered. Everything looks even before the previews but in the preview they move to the side.
Click on each column and use the Offset settings in the righthand settings, to nudge them left and right.
I understand what you’re saying, but is there no other way to center the columns when creating? And I still have the columns displayed crookedly before preview, how can I fix that?
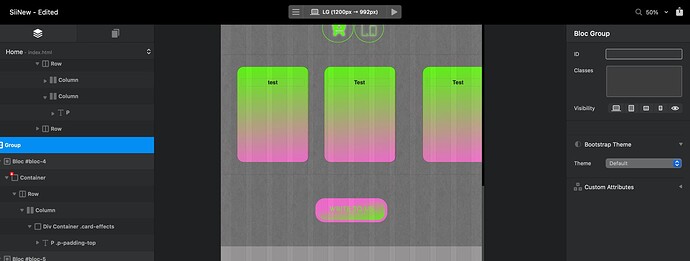
Try adding a class to your cards, add some max. width, then play around with padding options in the class, to get the look you want.