I have eventually bit the bullet and upgraded my site from Blocs 4 to Blocs 5 and Bootstrap 4 to Bootstrap 5. All went pretty smoothly actually, apart from the menus
I confess I don’t really understand the new menu system at all, but through a process of trial and error have got them looking okay.
I have an issue with hover on the drop down menus. Now the entire list reacts to a hover, rather than individual links on the list. Is this just the way things are now or is there a fix?
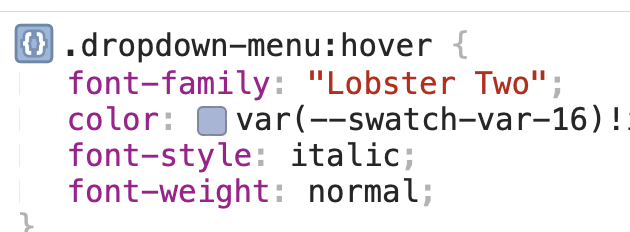
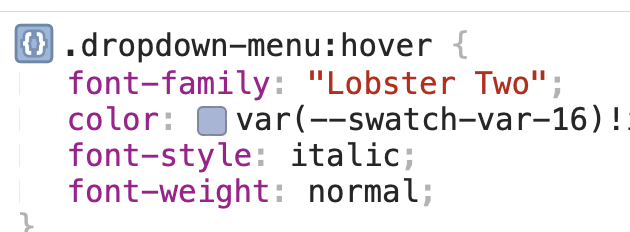
On the .dropdown-menu class, you have italic set on the hover state. Remove that.

1 Like
Wow - thanks for going to the trouble of visiting, identifying and diagnosing like that
So basically just let bootstrap work out the details with the menus otherwise it breaks
It’s understanding the way the markup works.
The drop down menu is the “wrapper” of the links. So basically once you hovered on that, all links inside were inheriting that italic styling. You only want to apply that styling on the links themselves.
So nothing was broken, it was doing exactly what you told it to do.