Team,
First, thanks to everyone espec ially Norm for being supportive. I, like many who use blocks, am not a coder.
So, here's the issue.
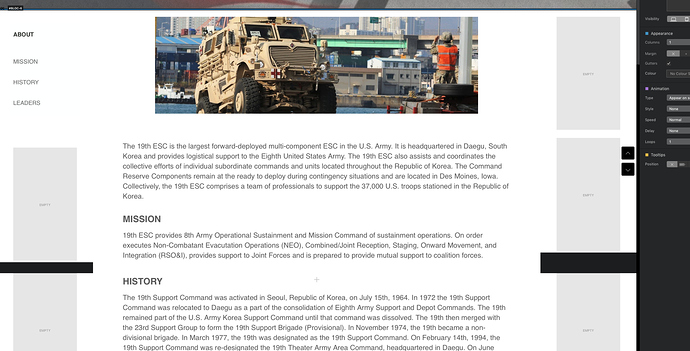
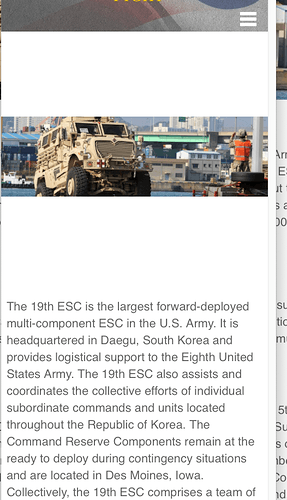
I intentionallly created my pages with blank space/empty bricks on either side of my main content in the main body area, basically 15%x70%x15% sizing. When viewed on a pc this looks great. When viewed on a phone, not so much. There are large gaps because the responsive mode is just dropping dowwn those blank elements, as the app was designed to do. I've tried making the elements non viewable, but alas, an empty block made non viewable still takes up space and you still have these large gaps.
So the question is, how to i eliminate these gaps in mobile viewing?