Hi, is there a way to put a subject line in an email link? Thanks, Scott
Hi @brastedhouse, welcome.
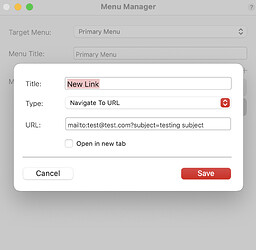
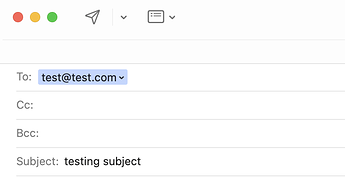
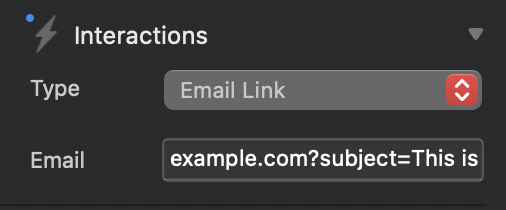
Yes you can. When using the interactions in the side panel, in the email field put the email address followed by ?subject=This is the heading.

eg.
email@domain.com?subject=My subject headingYou can also add
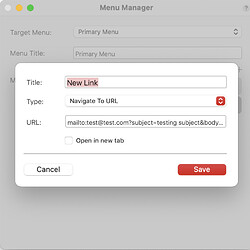
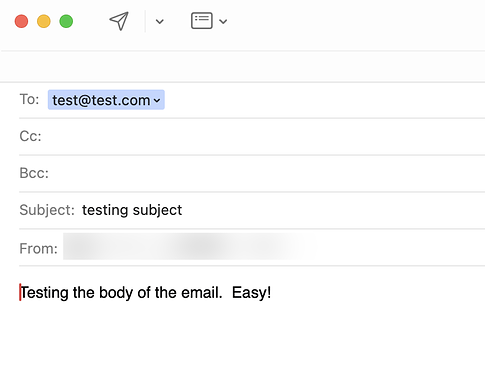
&body=
to add email body text.
And also…
&cc=
&bcc=
Fantastic, thanks!
Thanks for this tips.
Regret it doesn’t works with mailto:xxx@xxx.com (nav bar menu, only htt…).
Btw just added in others Email links, thx.
What do you mean? It does work.
Eg on my website (https://www.normandiemedia.com),
It works on mail text link as buttons in footer, but not with the “Contact” top-right in main nav-menu.
Because with this menu with the menu manager, there is only one way to add a mail link : URL + mailto:adress@mail.com.
And I tried to add ?subject=My subject heading etc to the Mailto:adress@mail.com, nope doesn’t works.
Btw not important and probably a little exceptional…
Let me rephrase. It works perfect when used how it is supposed to be used. URL + mailto isn’t correct. You can look up the mailto documentation.
I (and I know others) struggle to follow what you’re saying, I would suggest avoiding slang and abbreviations when doing translations, could be helpful. I realise English is not the first language of every user.
Eg.
Is difficult to understand.
I have no other way for the « Contact » in top menu that is a menu manager by default in the Hero base by default I used.
Indeed with this Menu manager, there is no mail selection possibility (and it is normal, nobody do this), thus mailto: is an option that works finely, just that it isn’t possible to add this tips ; btw, again, absolutely not important.
English. Ok i notice, i thought « nav bar menu » would be easily understandable ; as « htt »as a link (HyperText…), ok noticed.
( Never used Google trad for writing, just sometimes for reading when i don’t understand, or right-click and trad for few words ; maybe i better have to use it indeed…).
In fact, I realize i may surestimate my english skills ![]()
![]()
My writing English is terrible and its my native language ![]()
Anyway, it works fine, I just tested it using the menu manager in the Nav.
Menu Manager
Markup In Browser
![]()
![]()
![]() I tested it carefully with letters placements off course (or maybe is it a different menu manager coded…?) I’m eager to (GTrad for this expression, I learn…
I tested it carefully with letters placements off course (or maybe is it a different menu manager coded…?) I’m eager to (GTrad for this expression, I learn…![]() ) re-test it tomorrow, good news if I’ve mistaken somewhere. Thank you a new time.
) re-test it tomorrow, good news if I’ve mistaken somewhere. Thank you a new time.
Okay indeed there is actually a little curiosity that doesn’t works
This works with buttons as text text links :
mailto:contact@normandiemedia.com)?subject=Meuh ?&body=Bonjour, n'hésitez pas à nous poser vos questions, nous vous répondrons avec grand plaisir !
And by pasting the exact same text and adding just « mailto: » before, curiously it doesn’t works anymore :
mailto:contact@normandiemedia.com?subject=Meuh ?&body=Bonjour, n'hésitez pas à nous poser vos questions, nous vous répondrons avec grand plaisir !
It seems to have to do with the space between « Meuh » et and « ? », that is accepted with button as txt links without mailto:, and not with htt mailto:
Btw not important and I’ll adapt, it’ll already be better than nothing… Thx
Even not.
In fact there is a bug surely with the memory(?) in the app.
By putting this (menu navbar) :
mailto:contact@normandiemedia.com?subject=Meuh ?&body=Bonjour, n'hésitez pas à nous poser vos questions, nous vous répondrons avec grand plaisir !
I publish > click on “Contact”, and the mail opened is with XXX as I made this in the beginning test :
mailto:contact@normandiemedia.com?subject=XXX&body=ZZZ
Btw I surrender ![]() not important …
not important …
Use
&body=
not
?&body=
You are the bug ![]() . See my screen shot.
. See my screen shot.
The structure is standard use of parameters. So do not use special characters.
Starts with a ? Followed by the parameters, which have a key = value, and you can add multiples by separating them with &.
The same way you build parameters for URLs. The ? only starts the query string.
You say it’s not important but apparently are making professional websites. Queries like this are common ![]() so will be helpful to learn.
so will be helpful to learn.
This should work
It has an extra ? as well. The special characters work?
Interesting. Unless I’m just thinking about the URL part pre query. It was 4 am ![]()
So romantic ![]()
![]()
![]()
What did you say ?
As I say from the beginning… : https://www.normandiepictures.com/Mailto.mp4
Why ? There is Blocs ![]()
![]() ?
? ![]()
![]()
As mentioned on the site, my offer is only for small easy corporate websites (and Blocs is perfect for these kind of site).
Btw my main project is Normandie Pictures.
My .css etc skills are good enough for my needs, but tnak you for your advice (twice).