Using flexy foot (set to reveal) and parallax together messes up the whole page.
Open a new project (I used the Eventus template) just implement Flexy Foot and see for yourself what happens.
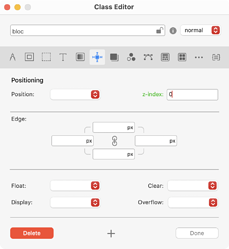
It just requires a small tweak in the class manager to make it work. It’s a matter of just setting the z-index on the .bloc class. (I used 0 but you can use 1… etc)
By the way, don’t forget with Reveal any elements above it need a background. Two of the blocs in this theme have no background set. So set a white bg for #countdown and #tickets blocs
Doing this, it works fine for me
For most designs, Flexy sorts everything, but occasionally some more complex designs will require a tweak, its usually z-index.
This sounds like a very good strategy ![]()
I’ll give it a try and report.
As you know Parallax is fiddly at times ![]()
z-index is relational, so that also gets fiddly ![]()
You can say that again.
But I still love it.
Still testing with older projects.
Yeah Parallax is nice to add a different flow to a website. I do hope we get an update on Parallax with options of directions of movement and speeds etc - fingers crossed!