How to make it mandatory that it must be selected, and if no selection is made, then the alert label should also appear for this input.
Validation is fully explained in those Bootstrap docs. You will see an attribute is used for user side validation.
Blocs does implement its own validation method.
I assume you mean “invalid-feedback”, right?
I’m surprised that I can do something like this.![]()
There are a lot of things you can do with minimal effort, the time consuming part is the learning journey ![]() , which never ends.
, which never ends.
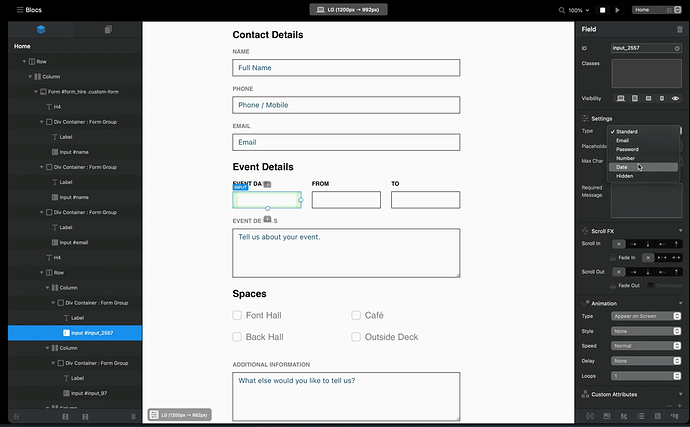
Mr.Pete In the instructional video, when “DATE” is selected, a calendar appears. How can this be made to appear?
As in the video, set the field type to date! I really am not sure what you are asking.
It’s basic markup using the type attribute. Blocs gives you an option in the side panel to set this.
In my project, even if I choose “DATE”, the calendar doesn’t come out.
Your project displays a calendar just by selecting “date,” but my project doesn’t show a calendar. Is there any other setting needed?
02.mov.zip (1.0 MB)
03.mov.zip (2.1 MB)
His @PeteSharp
Could you possibly help me if I replace the is-valid or is-invalid icons, even just one or both, why is it that the form-select icon disappears and the is-invalid icon becomes small again?
What can cause this?
If I don’t want to replace the icons, there is no problem, but I would like to.
Light on information. I don’t know what you are doing.
What are you doing? What have you tried? I won’t be spending time guessing.
Replacing the factory validation icons caused a problem, but overwriting the classes with CSS codes was the solution to the problem.
Sorry @sifrec most of the time on the forum, I’m on my phone waiting somewhere. So I won’t be downloading the videos to see what you mean.