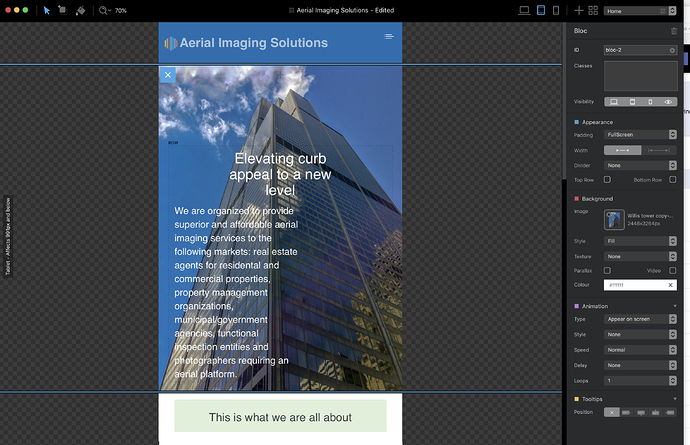
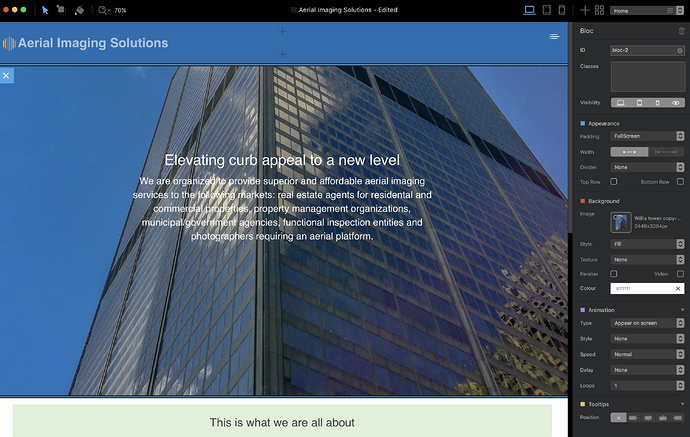
I want to use a PS image of “Sears Tower” that I took a couple of years ago in a global area bloc as a background. The photo is in portrait orientation. The image fits nicely in tablet view and is livable in phone view but the desktop view does not fit due to the orientation of the bloc vs the photo.
I have looked at the search topics and think that i understand how to correct this but I have questions.
- I need to resize this large image in PS. If the width of the project is 1170 PX what is the height of the bloc @ 100%? This resized image will leave some areas to the left and right that I can fill with blue sky by making a composite.
- Norm gave an explanation of a solution using background images on different devices back in Dec of 16. He recommended using a square image on a phone background. What would be the reasoning? Does a Blocs app site reorient when turned to landscape mode or is it fixed?
Thanks in advance
Rich