I just exported a website using the new setting “Generate WebP” in the project settings. After publishing, I began checking images on the site. All images are now WebP, except for the images in a lightbox. The thumbnail images ARE WebP, but after clicking the thumbnail image, the larger image displayed in the lightbox is still a JPG image.
???
Have you tried dragging an image to the desktop to see whether it is WebP or Jpg?
I tried that with one of my Websites and infact it’s really the way Gary described.
I’ll check this, are the lightbox images the same as the image in web page?
Yep.
All the same.
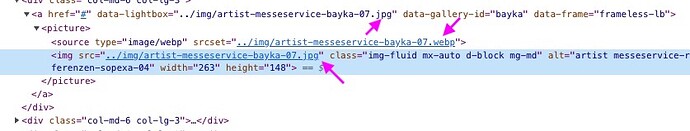
Yes dragged to desktop. It’s a JPG. You can see that in the code, also.
Hi Norm, not sure what you mean by that. All original images are JPG. But I thought that if I check the Generate WebP setting, I don’t have to do anything else and Blocs takes care of the rest. So I didn’t change any images - i just checked the setting in the project settings dialog.

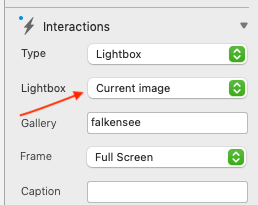
I think he means this setting.
You can change this to alternative or video or leave it to current.
Oh, OK, thanks.
No I didn’t change anything in the lightbox settings. I just checked Generate WebP in the Project settings.