Some of you may have noticed that Global Colours assigned to custom Brics do not update when the source colour is edited at a later editing session.
With the introduction of Blocs V5.0.6 Custom Brics will be able to access the full versatility of Global Colours. However, the functionality will be disabled by default and will require the Bric developer to enable it and check functionality with their Brics code.
As Global Colours use CSS variables, there are very specific scenarios that will cause these colours not to work. Unfortunately it’s not just a case of enabling it and it works. The CSS variable will need to be used within the pages HTML otherwise it will not render a colour.
I have prepared a knowledge base document with a more detailed breakdown which you can read here.
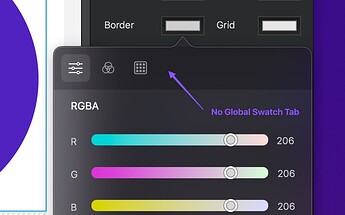
Just for clarification, the colour wells will continue to work in V5.0.6, they just wont include the Global Swatch Tab unless it is specifically set to be supported by the Bric developer.
Currently in Blocs 5.0.5 and lower it shows but does not work correctly, once a colour is assigned it is technically not using the CSS variable and is simply using the static HEX/RGBA value.