Hi,
Will you please look at my screen shot of the Class I made to change the Font on my Navigation? I think I did it right but the font won’t change.
It’s an approved Google Font.
Thanks
Bill
Hi,
Will you please look at my screen shot of the Class I made to change the Font on my Navigation? I think I did it right but the font won’t change.
It’s an approved Google Font.
Thanks
Bill
It’s not applying the class because the text is an HTML anchor. The easiest way I found to apply custom class to the text un navigation would be to apply the class name like you have (navigation).
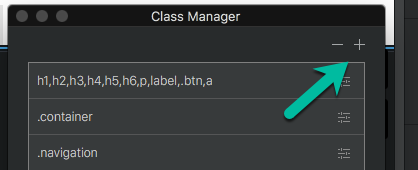
Then open class manager, select the + to add a class

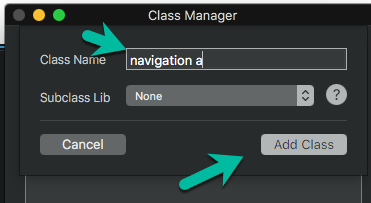
Then type the class name navigation a (the class name you added a space and the letter a [the a is for anchor]), select add class.

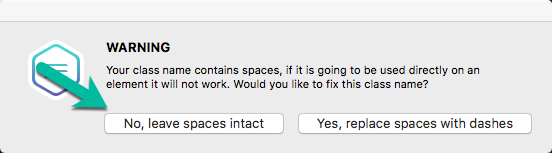
You will get a warning message Select no, leave space intact

Now select the and edit the class name navigation a. This should apply the changes to the text in your menu.
For the Win!
Thanks again! Even going through the documentation I don’t think I could have figured this out oh my own.
Have a great day
Bill
Good tip, thanks!
I’ve used it once before (other project) but now it doesn’t work anymore. A bit of a pity…
But I was surprised an other ‘work around’ did the trick. I used a class for styling the text (nav-text) and then changed the color with Appearance > Colour.
Hope this is helpful to someone.