Hi, how to adjust the background colour, or any colours or fonts etc for that matter in the navigation menus? Right now I can not find any clues in this, my hamburger menu for mobiles has a blue background and I have no idea how I made this maybe 1 year or 2 ago. Now I want it to be green but where to find it?
I believe @Eldar covered this in the Blocs 5 Masterclass - Customizing Sticky Navbar.
This may help you, but I encourage you, if you have not already, become a member so you can have access to all of the tools of Blocs Masters.
Thanks, but sorry that’s all too complex and way too much details for this simple thing.
It’s unrelated to offcanvas. It’s one of the subclasses build into blocs.
I’m not on my Mac. But from memory it’s under special navigation.
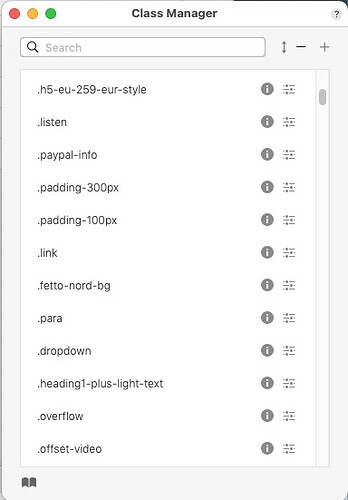
Since you already have the class applied, in the class manager filter “special” and it should appear.
Thanks Mala, I have now opened class manager but can’t find what you call “special”. It’s an arrow and a minus and a plus and then the list of css’s.
Use the search box. You’re searching for the class.
Thanks, yes I find 3 “special” classes there, but even if I change the background colour in one of them, “blocsapp-special-menu blocsnav”, it doesn’t affect the result in the browser. I tried to restart Blocs, which is often needed to get things working, but in this case it doesn’t help. The other 2 classes are named “blocsapp-special-menu blocsnav li a” and “specialmenu-bg” but they do not have any background colours attached.
Well according to your website
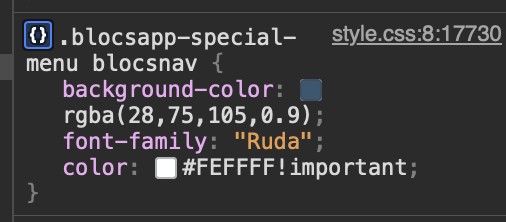
.blocsapp-special-menu blocsnav
is correct.
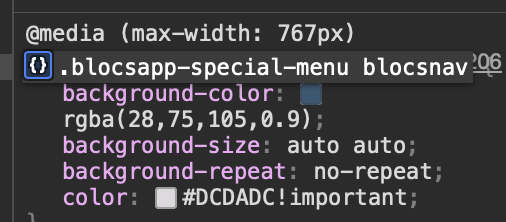
But looking at the CSS. It seems you have set the background colour on multiple breakpoints.
So you will have to change it or remove it on those too.


Yes, that was the case – thanks again!