Hello Does any kind person know how to set up a hamburger menu on a tablet please. It appears by default on a phone setup, but only as a normal list menu on tablet screens. I have been watching Elda’s videos, but don’t see the topic I need
Hello @Yoshi1,
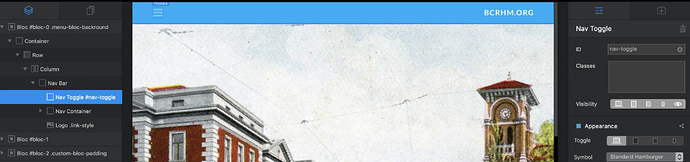
Just click on the menu and select the tablet in the sidebar. This way you will have a hamburger menu both on mobile and tablet.

With best regards,
Eldar
Hello Eldar, thank you for that, I guess I was slightly confused about the three icons, which seem to be all selected by default - I claim reasons of old age!
Your tutorials are brilliant, especially for an ex-muse user
I understand it might be a bit confusing to anybody 
Thank you for the kind words. I am really glad you’ve found my videos helpful!
sorry for hijacking this topic (please inform me, if i need to open a new topic).
the solution does work when the tablet (in my case an iPad) is in horizontal position.
am i missing something? obviously. please point me to the right solution, so the hamburger menu, is available in horizontal position.
(FYI: still using blocsapp version 2.6.5(?))
Blocs thinks the iPad in the horizontal position is a desktop. Some Ipads actually run at a higher resolution than some desktop/laptops. If you want this to happen you have to set the menu to toggle at the large breakpoint for the hamburger menu.
casey
thanks for the reply…
i would gladly read a short step by step instruction…
i am not sure i follow what you mean…