Hello new user of blocs i search a way to mask or hide id when scrolling down
example: i use the phone bric in the hero menu in the header …
i just want to hide phone when scroll down & keep the company ,menu files here
thank’s for your help
24hours later no answer … i am new buyer of Blocs
Did i have to buy this animation bric ? Scroll FX Extras | Blocs Store
to make it ?
thank you in advance
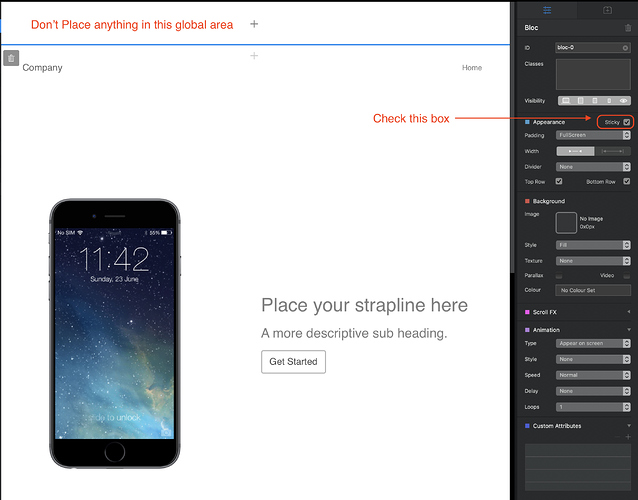
I’m not quite sure from your description if this is what you’re trying to do, but, you would normally add the hero bloc to the dynamic area (the centre part) of the home page. You would then set the bloc to be “sticky” (see image attached). What this will do is cause the menu bar, company logo etc. to drop down as you scroll the page. The hero image and text itself will scroll up behind the sticky menu bar - leaving the menu bar in place as you scroll down the page. If you do place the hero bloc in the top global area, it will appear on every page of your website.
thank’s you Hendon52 for your answer may be i am not clear with my problem
i ve understand what you mean the global area
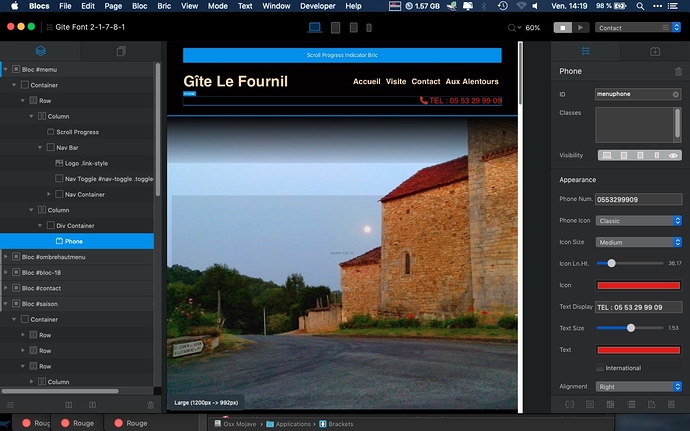
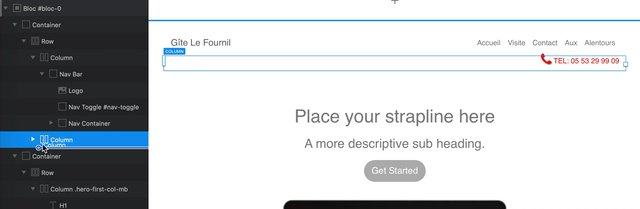
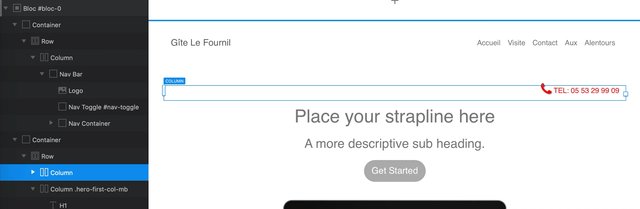
i ve make screen shot
so for the moment i have put a menu with a sticky nav bar & the phone bric is below
i just want to hide or mask the phone bric when i scroll down , just to have the sticky menu
can i do it with code or the animation bric maybe …
maybe is more clear sorry for my bad english
Hi Joel @Joel.B
Your Phone bric is so high on the page that even hidden and shown while you scroll down you would not see it anymore unless it also becomes sticky and remains on top.
My understanding is that the only way for that to happen would be to add some js code.
MDS
I think I better understand what you’r trying to do. the simple solution would be to add your menuBar into the global area (sticky) and then add a structure bloc (1column full width) as the first bloc in the dynamic area. Set padding to none and make the background colour the same as the menu block above it. Add your phone bric into this new bloc. The top of your page should now look like its all one block. However, as you scroll the page, the block containing the phone bric will disappear under the sticky menu along with all other page elements as you continue scrolling.
Hope I’ve got it right this time.!!!
ok Thank’s MDS :sourire:
i thought maybe thre was a simpler way to activate or not a bric
beginner error … and not the last …:somnolent:
have you a link where i can learn this js things
i will buy Eldar tutos soon as possible …
thank s you Hendon52 i will try your solution
it is me who expressed myself badly … a screen shot is good to cross the borders:sourire:
Just realised I understood it the other way round. I thought you wanted the phone to be hidden and only visible on scroll.
@hendon52 suggestion should do the trick
There are also French speaking members on the forum (so in turn it may be useful to add to the English a French version as well), provided you do speak French. LOL
MDS
Hello @MDS i’ve try the @hendon52 solution but is not the effect i look for
maybe @Pealco got a idea to have code to just hide ID when scroll
i see the @pealco - Snippets Codes Site - #20 by DanielF but nothing in this way
content de savoir qu’il y a des francophones ici j’ai pas vu beaucoup de post en français
la traduction you tube aide bien pour les videos d’ @Eldar
whoua yes is that
simple for u but not simple for a old beginner like me
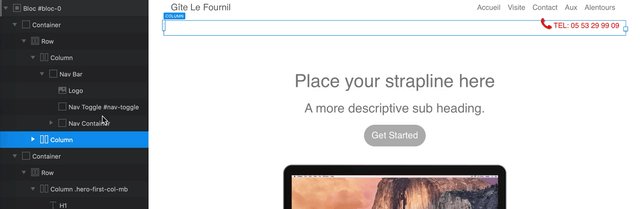
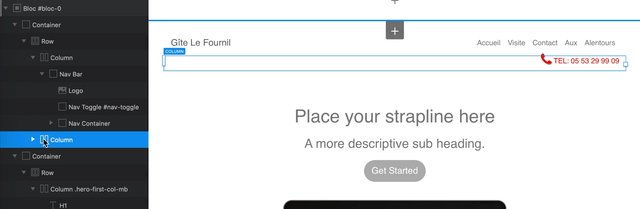
OK, for that you just need to place the phone bric outside of the container that have the sticky atribute.
There is a video, trying to explain:

Hope it helps you…
thank’s a lot for your precious help 

& your video
my brain is formated with time line i am old audio visual technician
very cool video
thank’s again you save my life
No problem, we are here to help.
See @Eldar master classes, he have a few free tutorials in his YouTube page, but if I was you I apply for his course at https://eldargezalov.com.
He help me a lot and I keep learning with him…
yes this is my favorite youtube channel right now
I will buy the masters as soon as possible…for the moment it’s my dentist who takes all my budjet
got it you use hero bloc … so i have to redo all