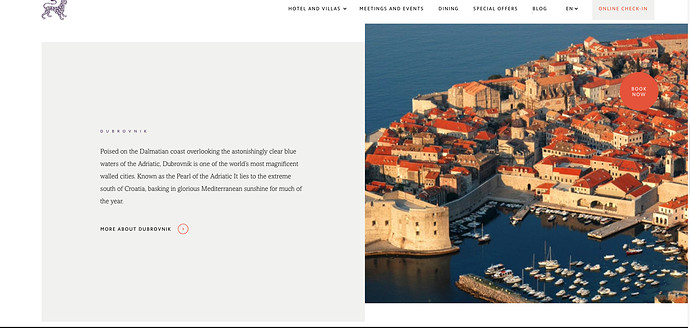
Hi guys, I’d like to know if anyone could tell me how to do this two boxes, one with centered text into the gray box and no problem for the other box with image (I know how to do that ![]() )
)
I attach the screenshot of what I’d like to obtain and the link of the website I have as inspiration.
https://www.adriaticluxuryhotels.com
tx
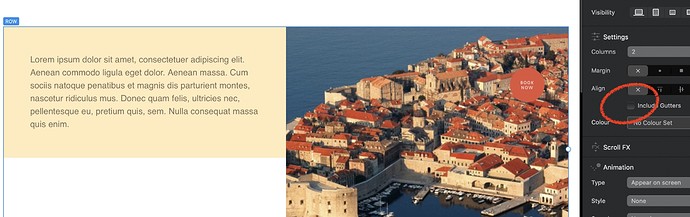
Hi - what are you talking about specifically? If it’s simply a case of butting one box next to the other, select the row within the bloc and untick “include gutters”.
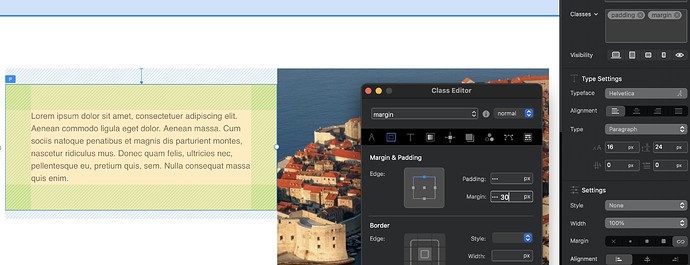
.If you want to get the drop from the top line, select the column in the layer tree (left side), create a class (go to classes, type in a name, press return, then double click the now greyed name of the class and you will get a range of options). It is then just a case of playing with the four-sided box, the margin or padding to achieve the desired effect.
Note that with something like this you will need to re-create your layout for every break point.
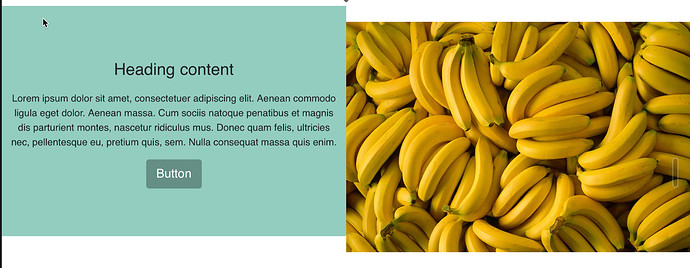
I think the op wants to have the text box and its background move up as the page scrolls so that it starts from a position below the level of the adjacent image and ends up in line with the image. This should be possible using the scrollFX options - will have to take a look and report back if it can be done.
If that’s right I have no idea of how you divined that  I’d be interested to know how to achieve that effect too.
I’d be interested to know how to achieve that effect too.