I couldn’t find answers here, I am getting better better everyday but still some issues sometimes.
I added a class for the button, with radius etc, all good. The normal state of the button shows the proper color, but when using hover and active no colors change. It always switches to transparent mode when hovering over it.
Opacity is set everywhere to 100% even started a new clean document to see that there are no bugs.
How can I modify the class that there is a proper hover color on the flat button. The little gif is here to show the hover state.

This is a bug with the buttons in the navigation. I’m sure I fixed it in 2.4.2 have you tried that version yet, it came out today.
Yes sire, just updated today.
I tried with a blank, new document but hover status just will not change.
SOLUTION!!
I deleted clean blocsapp (including all preferences) and reinstalled from scratch.
It works now @Norm
EDIT: doesn’t work unfortunately
How strange!
It’s still not working with my file, no idea why it worked on a blank page. I tried again re-do the nav of my site, but bummer. It’s still the same problem.
it feels so frustrating to get the site as matching as possible, its at least like in the sketch design, adjusting all the menu, logo in the nav having felt very good to understand classes etc and now for days getting stuck with a simple button in the nav header, that can’t change its color when clicking on it. Sitting now for hours and hours on this simple thing. 
Have you assigned the colour using s global swatch or a custom class?
I assigned custom class, I find out on a new document to test, when you leave primary menu it will make the hover color, when you assign “none” instead of primary menu it will not do the color change when hovering. Maybe this helps.
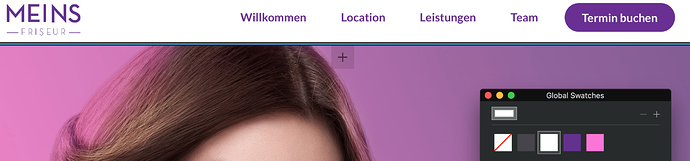
Try assigning the button colour with the global swatch option, create a new colour swatch. New swatches created in 2.4.2 should override the navigation links.
I added the desired colors to the swatch, how can I assign hover color in the class from the global swatch?
By the way, text links color change very well when hovering, they have a class I called “nav-links”
In my menu I want the “book appointment” button change colors.
@Norm interesting is that the btn class for the hover works well in the normal bloc where the caroussel is,
just not in the navigation header on top.
Yeah that’s because the links in the navigation have a forced style that Blocks the button background from showing on hover. The navigation is one of the most limited areas in Blocs. I’ll see if I can get it worked no better in the next beta.
Sorry to fast ---- was my mistake over all - to old to find all things fast ![]()