I’m a bit green about web design but I’m trying to learn as much as I can.
Now, my question will probably be the easiest ever for some of you but I tried a couple of things and I’m getting tired.
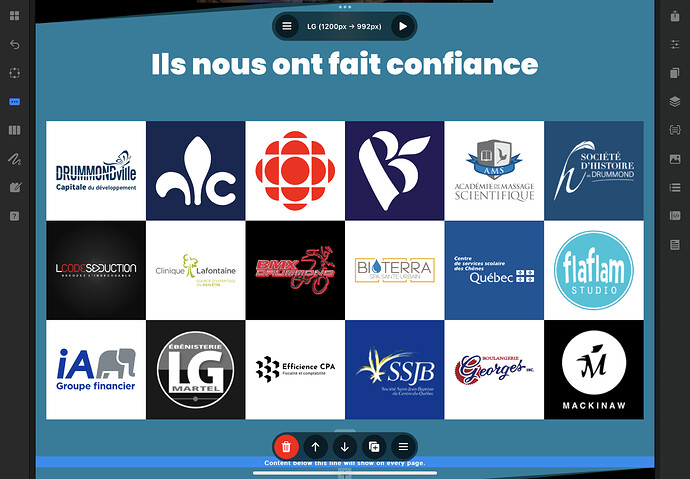
I made a bunch of graphic logos at the bottom of my main page.
There are 6 square graphics (each 200x200px on LG breakpoint.)
I made a row divided into 6 columns and put an image Bric in each. Then, I duplicated that row 2 times for a total of 18 square graphics.
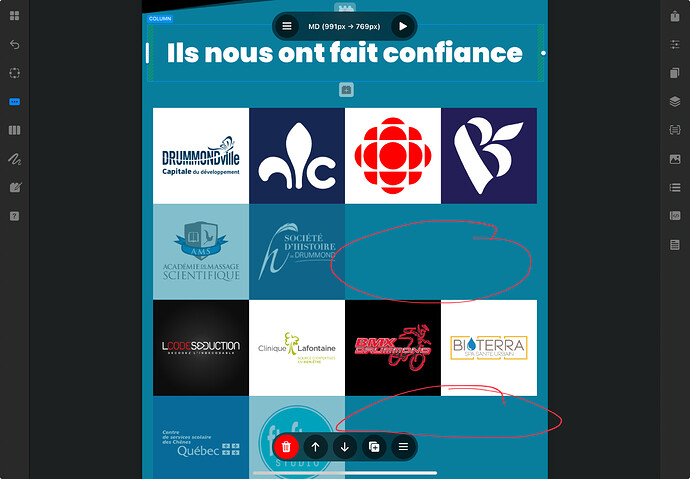
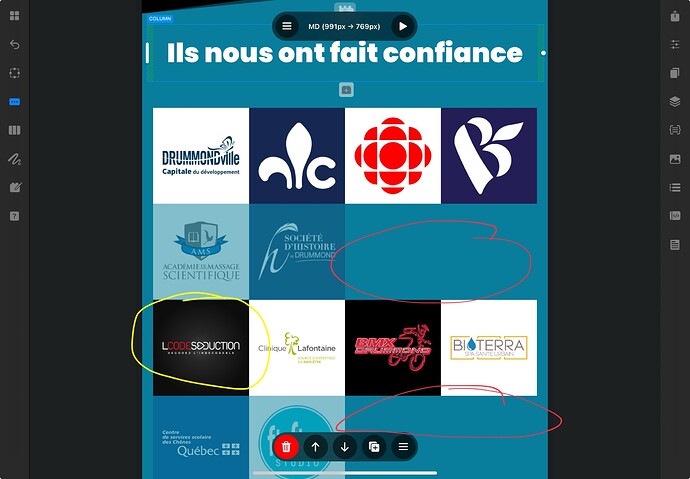
Now, my problem is this : it looks fine on every break point except for MD.
I tried to make the graphics big enough on MD to get 4 on each row. However, the 2 last ones will get to a new “virtual” row underneath and the next row will be below that instead of following up the graphics.
Now my question is : is there a way to keep them at 4 columns at that breakpoint and make the next rowa below follow the next graphic at the same row level or should I just make everything bigger so that there will be 3 in each row and call it a day?