I’d like to lose the line under the menu bar - any ideas?
Thanks.
@Ian there is a post with the help of @Eldar that explain how:
When I created a white sticky nav bar with a white website background for the main area, Blocs puts a grey key line in between them which I don’t want (see the website link above for an example of how I’d like this to look). How do I take the line off so it’s just a plain white nav bar?
Check out the video below. It’s part of Building a website in Blocs (@eldar I had changed the link that was in the original post, if is not the correct url just let me know.)video course, but I made this public to help you. The navigation shadow is the first thing I am showing in the video, but there is also an explanation on how to edit the alert messages in Blocs.
Perfecto, thanks @Pealco & @Eldar
I googled for a solution but the video didn’t show up.
Very happy with the effect, combined with transparency and blur.
Thanks again!
They say a little knowledge is a dangerous thing…
Now I know about that class, I’ve put a gorgeous shadow under the nav bar 
I suppose the next question has to be, how can the shadow be there before scrolling?
Hi @Ian
you can put a class to the nav bloc…and there you can use the box shadow …
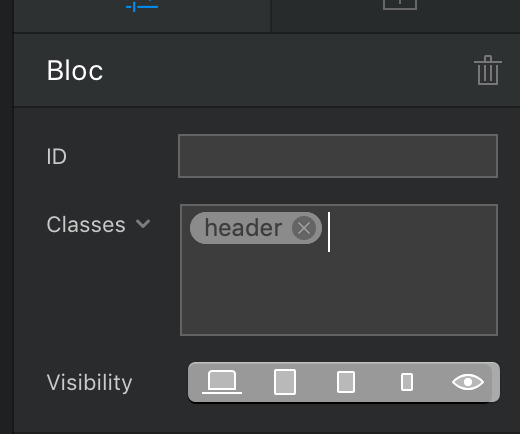
Select theBloc with the nav bar.
Set a class, for example header
change settings with the box shadow

Do you look for this ?
But the problem, I think is you see when begin scrolling …
The better way ( I think ) is not to set the nav bar sticky by clicking the sticky option, but select the bloc and put some code in the header section so the bloc is sticky. then you can choose the shadow etc … and you don´t see anything when you begin to scroll…
hope that helps 
tom
Thanks, I’ll take a look at that.